mermaid.jsが記載されているMarkdownファイルをPDFで出力する

皆さんこんにちは、サーバサイドエンジニアの大川です。今回は最近技術ブログに投稿した内容を駆使してmarmaid.jsが記載されているMarkdownファイルをPDF出力する方法をご紹介したいと思います。
前提条件
今回の内容にはVisual Studio Code(以降VScode)の拡張機能「Markdown PDF」と「Markdown Preview Enhanced」が必須となります。下記の内容を参考にご自身のVScodeに導入をお願いいたします!
Markdown PDF → https://anteku.jp/blog/develop/visual-studio-code%e3%81%ae%e6%8b%a1%e5%bc%b5%e6%a9%9f%e8%83%bd%e3%80%8cmarkdown-pdf%e3%80%8d%e3%82%92%e4%bd%bf%e3%81%a3%e3%81%a6%e3%81%bf%e3%82%88%e3%81%86/
Markdown Preview Enhanced → https://anteku.jp/blog/develop/mermaid-js%e3%82%92markdown%e3%83%95%e3%82%a1%e3%82%a4%e3%83%ab%e5%86%85%e9%83%a8%e3%81%ab%e8%a8%98%e8%bc%89%e3%81%97%e3%82%88%e3%81%86/
ファイルの作成と記載
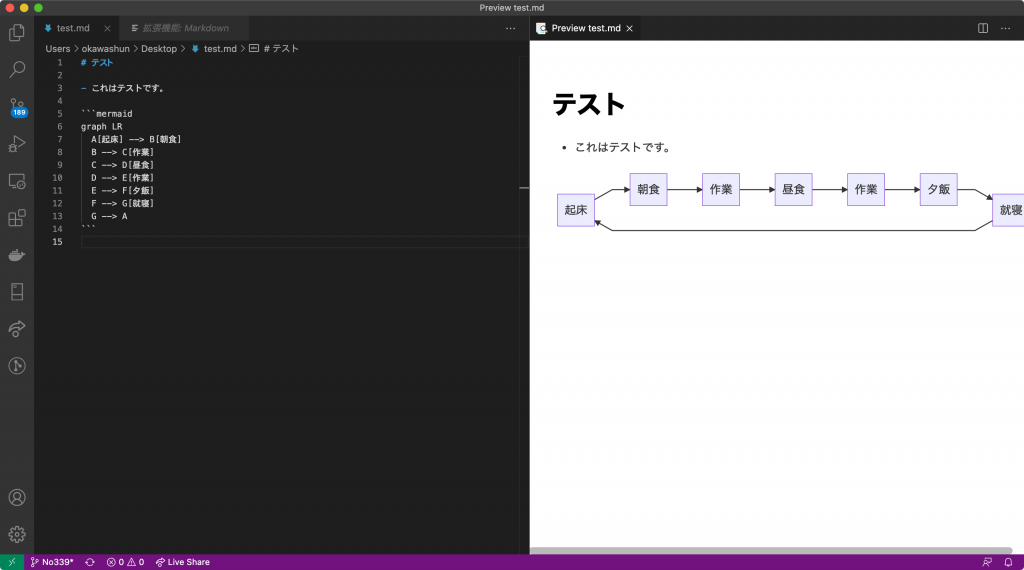
任意の場所に「test.md」を作成しVScodeで開きましょう。開いたら下記の内容をtest.mdに記載してください。
# テスト
- これはテストです。
```mermaid
graph LR
A[起床] --> B[朝食]
B --> C[作業]
C --> D[昼食]
D --> E[作業]
E --> F[夕飯]
F --> G[就寝]
G --> A
```
Markdown Preview Enhancedのプレビューを表示した時に下記のように表示されていることを確認してください。

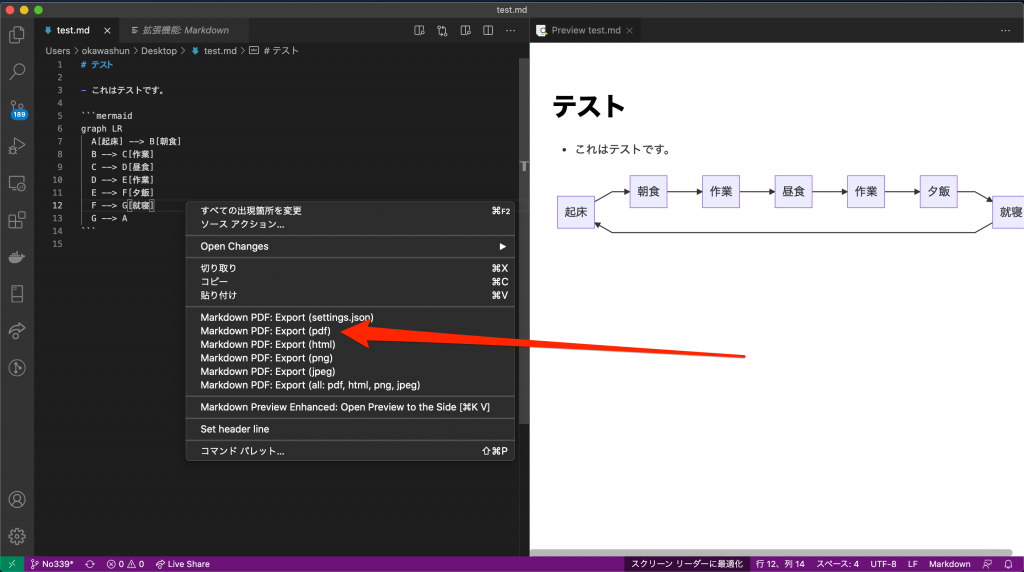
コードが記載記載されている部分を右クリックしてメニューを開き「Markdown PDF: Export (pdf)」をクリックしましょう。

test.mdを設置したフォルダにtest.pdfが作成されたと思います。それではtest.pdfを開いて見ましょう。
下記のようにMarkdown Preview Enhancedのプレビューで表示されていたものがそのままPDFファイルになっていることがわかります!
-1-1024x529.png)
mermaid.jsの図形があるMarkdownファイルでもPDF化することができました。「Markdown Preview Enhanced」が入っていないとmermaid.jsのコードは図形としてではなく文字列として扱われてしまうので注意が必要です!

