mermaid.jsをMarkdownファイル内部に記載しよう

皆さんこんにちは、サーバサイドエンジニアの大川です。今回は以前紹介したmermaid.jsをMarkdownファイル内に記載する方法をまとめたいと思います!mermaid.jsってなんだっけという方はこちら→https://anteku.jp/blog/develop/mermaid-js%e3%81%a7%e4%bd%9c%e5%9b%b3%e3%81%97%e3%82%88%e3%81%86/
前提条件
今回はコードエディターであるVisual Studio Code(以降VScode)が導入されていることを前提としてお話を進めます。導入がまだの方は下記を参考に導入をお願いいたします!(少し古い記事なので方法が変わってたらごめんなさい!)
Macの方→https://qiita.com/miriwo/items/4ed96b54b4421fe9d275
Windowsの方→https://qiita.com/miriwo/items/710cf3b21cce539d8be2
拡張機能のインストールと記載の準備
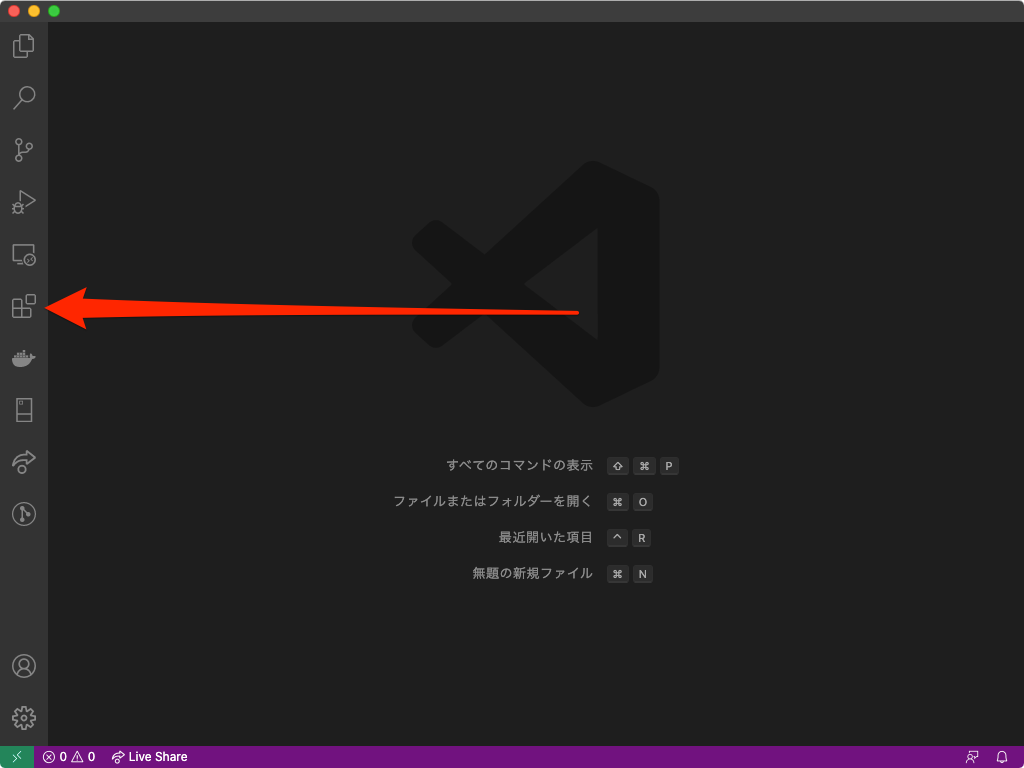
mermaid.jsのプレビューに必要な拡張機能をインストールします。VScodeを開いてサイドメニューの拡張機能メニューを開きます。

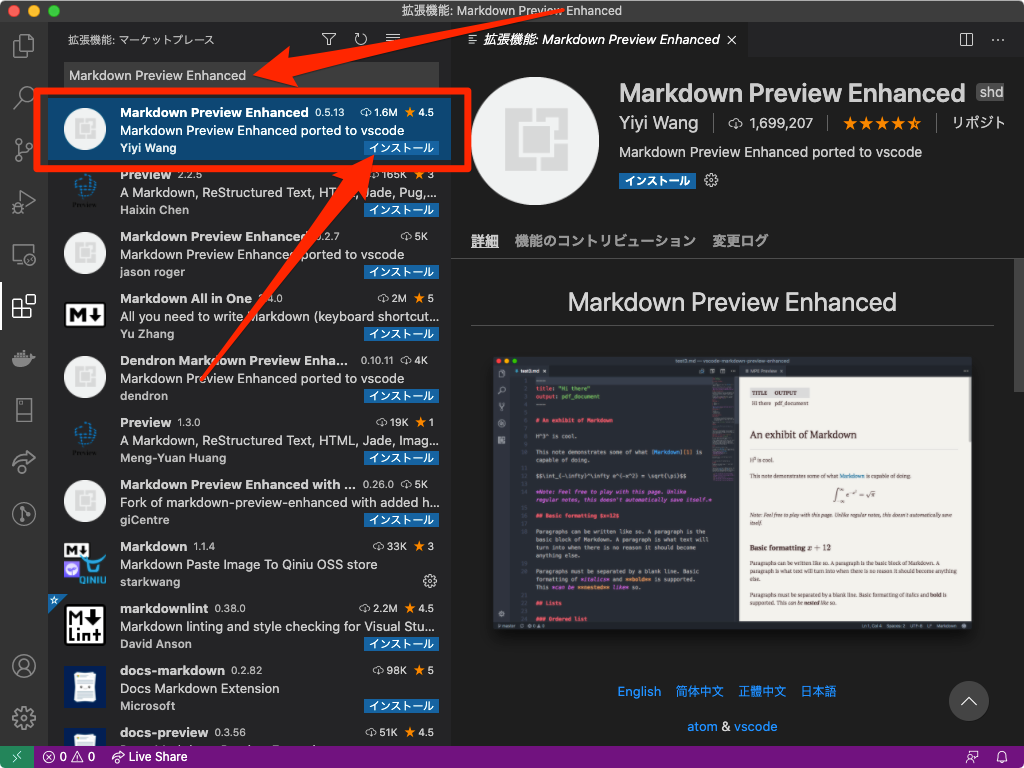
拡張機能検索ウインドウに「Markdown Preview Enhanced」と入力して検索にヒットしたMarkdown Preview Enhancedの「インストール」をクリックします。

任意の場所に「test.md」という新規ファイルを作成しVScodeで開きましょう。

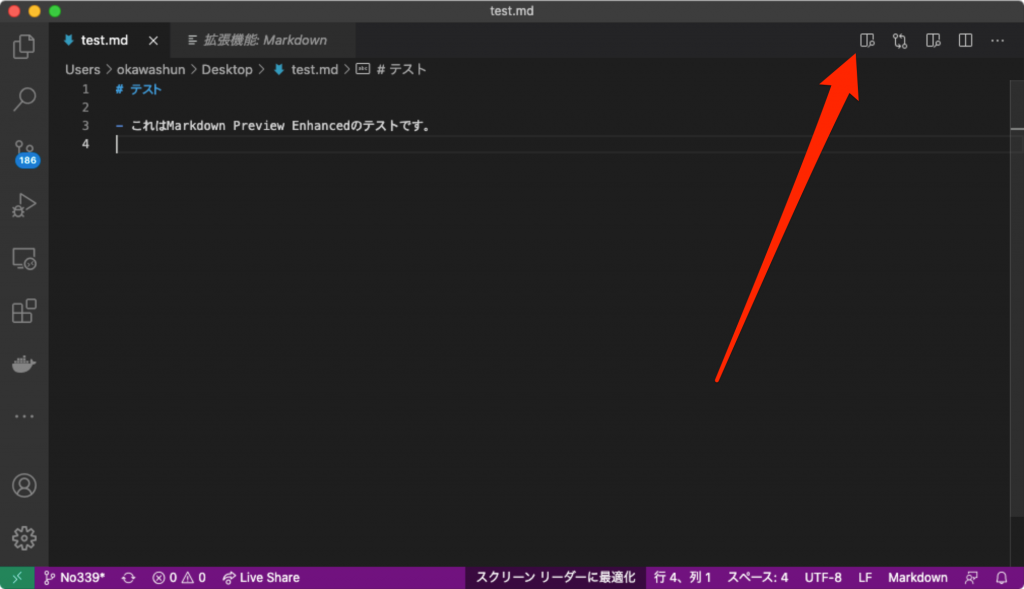
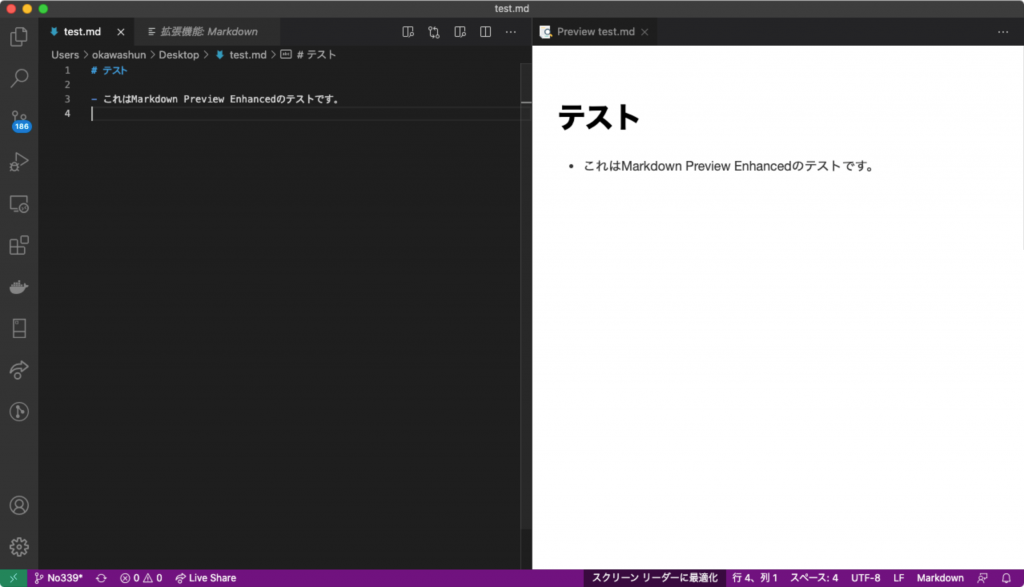
テストとしてtest.mdに下記の内容を記載して矢印が指しているアイコンをクリックしてみましょう
# テスト
- これはMarkdown Preview Enhancedのテストです。

下記のように画面右側にプレビューが表示されていたらMarkdown Preview Enhancedは正常に動作しています。

mermaid.jsの記載
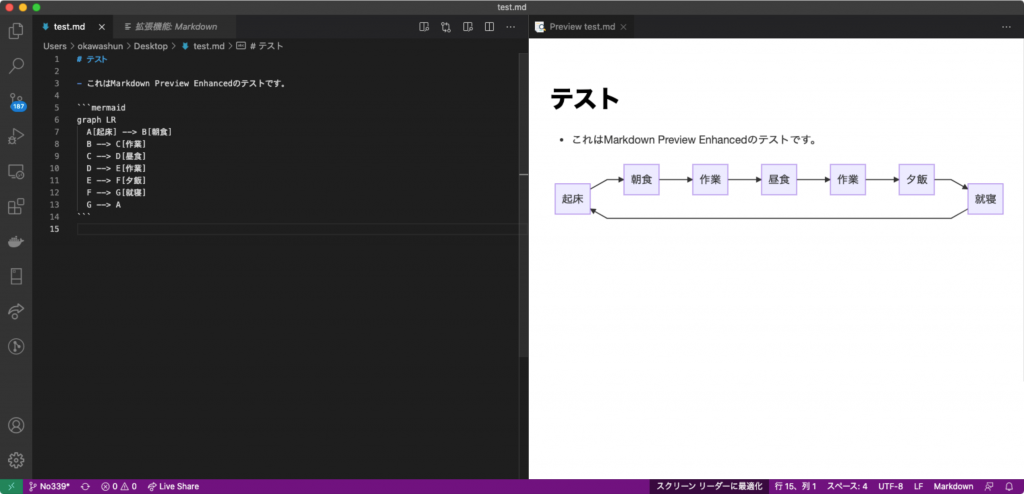
プレビューを表示したままtest.mdに下記の内容を追記してみましょう。
```mermaid
graph LR
A[起床] --> B[朝食]
B --> C[作業]
C --> D[昼食]
D --> E[作業]
E --> F[夕飯]
F --> G[就寝]
G --> A
```VScodeの画面が下記のようになってプレビューにはmermaid.jsの図形が表示されていることを確認します。

そうなんです!Markdown Preview Enhancedが動作していてMarkdownのpre記法を使用してmermaidを指定してあげるとmermaid.jsの図形を表示する事ができます!
```mermaid
※ここにmermaid.jsの記法でコードを記載する
```この方法ならMarkdownのドキュメントの間にコードベースの図形を差し込むことができるので図形も含めてGit管理する事が可能になったり、直感的にドキュメントを修正したりできます!自分は前職でお客さんに見せるドキュメントなどをこの方法で作成したりしたことがあります!活用方法は無限大だと感じたのでよければ皆さん活用してみてください!

