Alpine.jsでVue.jsのまねごとをする

こちらはアンテクアドベントカレンダー2021の記事です
https://adventar.org/calendars/6534
さてさて、木曜日になりましたね、いかがお過ごしでしたか?
Vue.jsの話の基本的なところは大川峻くんがたくさん書いてくれてて、楽しそうだなーと思いつつ、今回はちょっとVueつらかった人向けの話になります。
というわけで始めていきましょう、Alpine.js(アルパインジェーエス)の話です。
ヒアウィーゴー!
Alpine.jsとはなんぞや
Alpine.jsのサイトにはこう書かれております。
Simple.
Lightweight.
Powerful as hell.
https://alpinejs.dev/
シンプルで軽量で地獄のようにパワフルなツールだそうです。
また、モダンなjQueryみたいなもんだと思ってくれとも書かれています。
もう少し言えば jQueryのように気楽に、Vue.jsのようなパワフルなものができる もんだと思ってください。
Alpine.jsの始め方
せっかくなので峻くんが書いてくれたVue.jsの記事の流れに沿って書いてみます。
峻くんの元ネタはこちらです。よければ見比べながら読んでみてください。もちろんどっちが良いとか悪いとかの話はしてないので、状況とお好みに合わせて使い分けてみてくださいね。
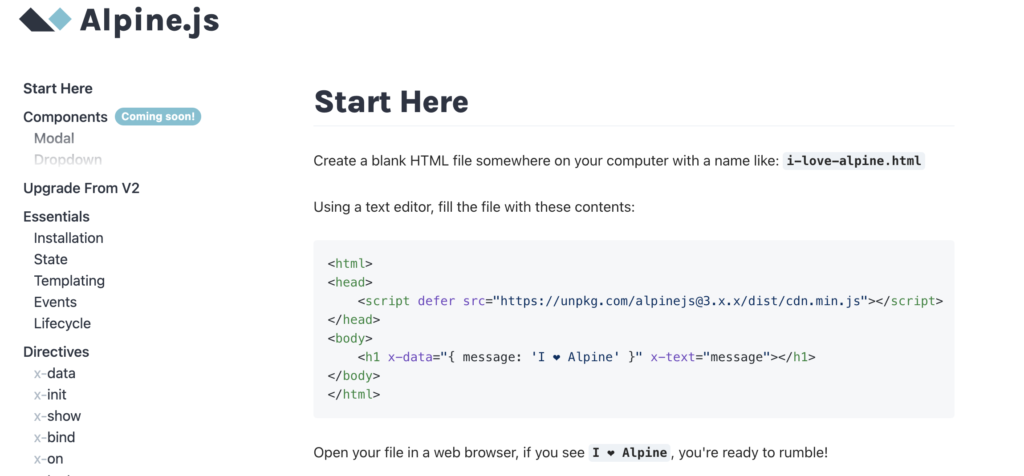
Vue.jsのドキュメントの「はじめに」と同じ感じでAlpine.jsにも「Start Here」と書かれたドキュメントがあります。
https://alpinejs.dev/start-here

いきなり I ♥ Alpine と表示させるとはいい度胸です。まあ、ワシも好きやで!
さっきの峻くんのページのコードの最終形をAlpine.jsに直してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script defer src="https://unpkg.com/alpinejs@3.x.x/dist/cdn.min.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app" x-data="{message: 'Hello Japan'}" x-text="message">
</div>
</main>
<footer></footer>
</body>
</html>そうするとこんな感じに表示されます。

Vue.jsに比べるとかなりあっさりした感じになりますよね。
Vue.jsだとまず new Vue() でVueインスタンスを作って、HTML中にどこのエレメントに表示させるか、なんのデータを用いるのかというJavascriptをscriptタグの中に書く必要があります。
ですが、Alpine.jsは表示させたいHTMLのエレメントにそのへんをガソっと書けてしまいます。x-data って書かれている謎の属性がそうです。この属性はAlpine.jsを読み込ませているときにしか動作しません。
x-text="message" はVue.jsの {{ message }} の代わりです。Vue.jsでも v-text="message" って書けます。(Alpine.js自体がVue.jsを参考に作られてますので)
x-showディレクティブで要素の表示非表示を切り替える
もう一つ峻くんのブログの記事と同じようなことをAlpine.jsでもやってみましょう。
元ネタはこちらです。見比べながら読んでみてください。
「方法」のセクションの最初のソースをAlpine.jsバージョンで書いてみますね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script defer src="https://unpkg.com/alpinejs@3.x.x/dist/cdn.min.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app" x-data="{isDisplay: true}">
<div x-show="isDisplay">表示します</div>
</div>
</main>
<footer></footer>
</body>
</html>コレもおんなじようにこんな感じになると思います。

同じように x-data="{isDisplay: true}" のところを x-data="{isDisplay: false}" にしてみましょう。

影も形もなくなりましたね。ちなみに動作の解説は峻くんのページとおなじです。なにせVue.jsを(以下略
おわりに
さて、いかがでしたでしょうか?
Alpine.js、とてもあっさりしてて、ちゃんと作ろうとすると意外と準備が多いVue.jsに比べてサクッと導入ができて、思ったよりいろんな事できて良いんですが、ガチガチのSPA作りたいとか、Inertia.js使ってサーバーサイドとフロントエンドをモノリシック(一枚岩)に作りたい!っていうときにはなかなか難しいというか無理だったりするので、用法用量に合わせてお使いになられると良いかと思います。
まあ、もしよければQiitaに書いたAlpine.jsの紹介記事もご覧になってみてください(そしてLGTMポチッとを何卒
ではまた来週〜。

