mermaid.jsで作図しよう

皆さんこんにちは、サーバサイドエンジニアの大川です。今回はmermaid.jsというコードで作図することができるツールを紹介したいと思います!…PlantUML?はて、知らない子ですね。(嘘です)
とても便利ですが結構認知度が低いのでぜひぜひ皆さんもこの機会に使ってみてください!
mermaid.jsって??
公式ドキュメントはこちらです→https://mermaid-js.github.io/mermaid/#/
「Javascriptベースのダイアグラム作成およびチャート作成ツール」です。コードで図を作成することができます!2020/11/27現在ではフローチャート、シーケンス図、ガントチャート、クラス図、ユーザージャーニーダイアグラムなどをサポートしています。詳しい記載方法は公式ドキュメントか自分がまとめた別記事をご覧いただければ幸いです。→https://qiita.com/miriwo/items/4a9ba5cc14587d71d72f
試しに書いて出力してみよう
「Mermaid Live Editor」というブラウザ上でmermaid.jsの記載とプレビュー、出力を行う事のできるサービスを利用します。まずはこちらにアクセスしてみてください。→https://mermaid-js.github.io/mermaid-live-editor/#/edit/eyJjb2RlIjoiZ3JhcGggVERcbiAgQVtDaHJpc3RtYXNdIC0tPnxHZXQgbW9uZXl8IEIoR28gc2hvcHBpbmcpXG4gIEIgLS0-IEN7TGV0IG1lIHRoaW5rfVxuICBDIC0tPnxPbmV8IERbTGFwdG9wXVxuICBDIC0tPnxUd298IEVbaVBob25lXVxuICBDIC0tPnxUaHJlZXwgRltmYTpmYS1jYXIgQ2FyXVxuXHRcdCIsIm1lcm1haWQiOnsidGhlbWUiOiJkZWZhdWx0In19
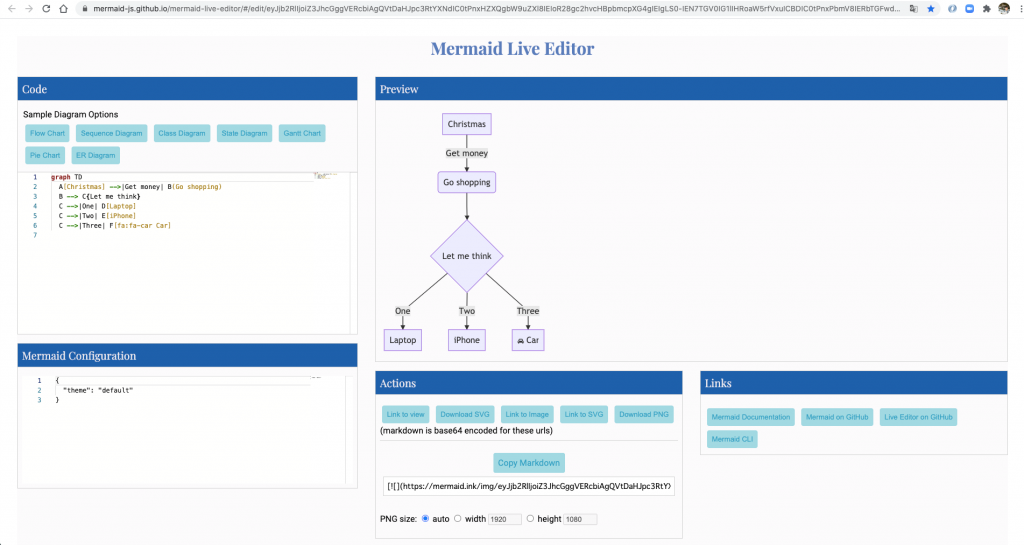
下記のようなページが開くと思います。

初期段階でフローチャートが記載されています(クリスマスに買い物をするというフローチャートです。なんだかワクワクしますよね。)見ればわかると思いますが「Code」の部分のコードを記載して結果が「Preview」表示されます。
試しに下記の内容を「Code」に記載してみましょう。
graph LR
A[起床] --> B[朝食]
B --> C[作業]
C --> D[昼食]
D --> E[作業]
E --> F[夕飯]
F --> G[就寝]
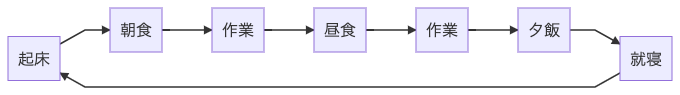
G --> A下記のようにプレビューに下記の図が表示されていると思います。

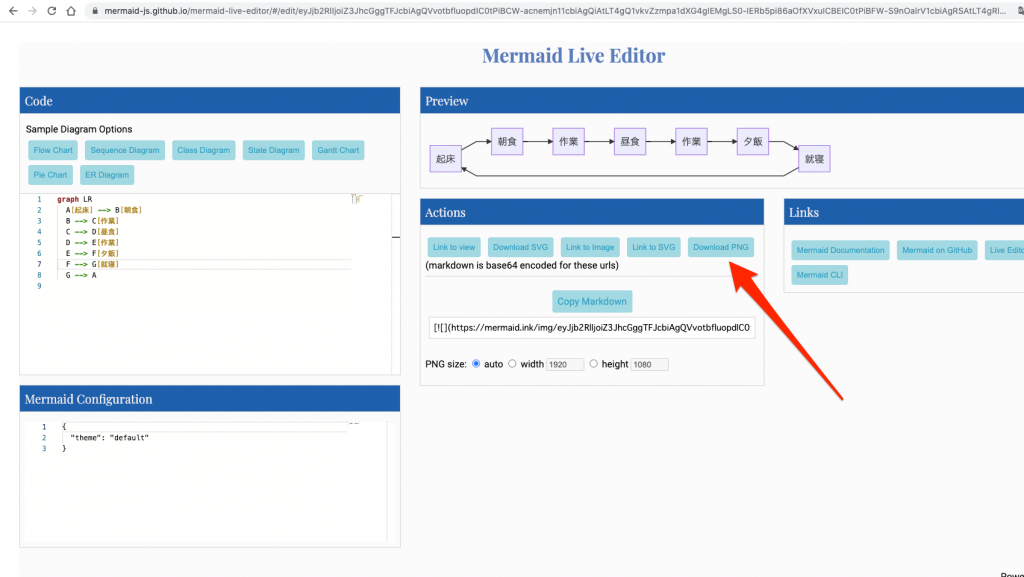
表示されている図を画像ファイルとしてダウンロードしてみましょう。「Actions」にある「Download PNG」ボタンをクリックすることで図形を画像ファイルでダウンロードすることができます。

ダウンロードする形式もpngとsvgで選べたり、図を表示するためのリンクを作成することもできます。
筆者の活用方法
自分はQiitaの記事を書くときのちょっとしたフローチャートをmermaid.jsで作図しています!Markdownファイルの中にmermaid.jsを記載して図を表示する事もできますのでぜひ使ってみてください!詳しくはこちら→https://qiita.com/miriwo/items/4a9ba5cc14587d71d72f

