Vue.js v-on メソッドの引数をダイアログで表示する

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はv-onディレクティブが設定されているbutton要素をクリックした時、メソッドの引数をダイアログで表示することをやってみたいと思います。
やること
メソッドに引数を渡して、その引数をダイアログで表示する。
準備
下記の内容を任意のhtmlファイルに記載して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
})
</script>
</body>
</html>方法
まずscript要素内で「buttonClicked」メソッドを定義します。
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
methods: {
buttonClicked(argument){
window.alert(argument);
}
}
})
</script>div要素内を下記の様に記載してv-onディレクティブの省略記法でボタンを実装します。
<div id="app">
<button @click="buttonClicked(1)">クリック</button>
</div>ファイル全体は下記の様になっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
<button @click="buttonClicked(1)">クリック</button>
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
methods: {
buttonClicked(argument){
window.alert(argument);
}
}
})
</script>
</body>
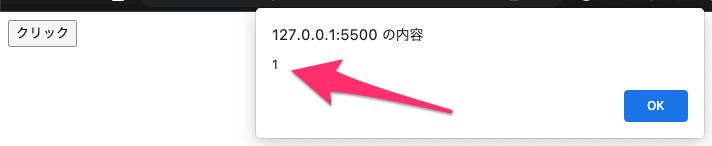
</html>コレで準備は完了です!当該のhtmlファイルをブラウザで開き「クリック」ボタンをクリックします。
v-onディレクティブでメソッド呼び出し時に設定している「1」がダイアログに表示されました!