Vue.js v-on ページが更新されないようにする

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はv-onを使って「処理の後にページが更新されないようにする」方法を学びたいと思います!
やること
v-onディレクティブに「prevent修飾子」をつけて処理の後にページが更新されないようにする。
準備
下記の内容を任意のhtmlファイルに記載して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
<form>
<button type="submit" @click="buttonClicked">送信(ページ更新あり)</button>
<br>
<button type="submit" @click.prevent="buttonClicked">送信(ページ更新なし)</button>
</form>
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
methods: {
buttonClicked(){
window.alert('test');
}
}
})
</script>
</body>
</html>コレで準備は環境です!当該のhtmlファイルをブラウザで開いてみると下記の様に2つの送信ボタンが表示されます。

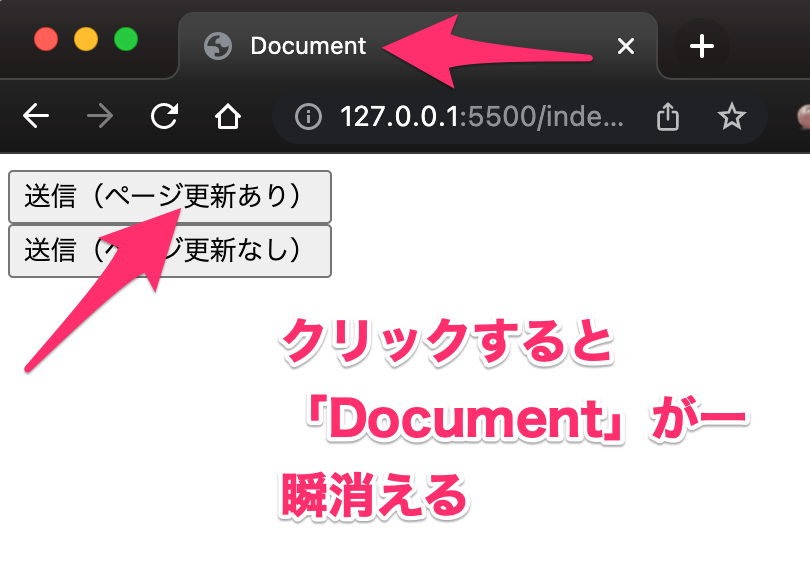
まずは、「送信(ページ更新あり)」をクリックしてみましょう。その後表示されるダイアログの「OK」をクリックした直後、ブラウザのタブが一瞬非表示になって当該のhtmlが再び読み込まれている事がわかります。

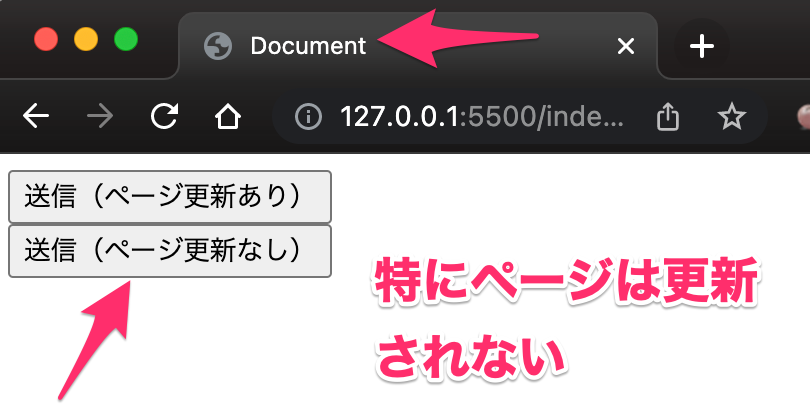
今度は「送信(ページ更新なし)」をクリックしてみましょう。ダイアログの「OK」をクリックした後もページが更新されていないことが分かります。

簡単な解説
2つのボタンの差はv-onディレクティブの呼び出し部分にあります。
動作の後ページ更新を行いたくない場合、v-onディレクティブに「.provent修飾子」を付与すればOKです!

