Vue.js v-on ボタンのクリックで処理を実行する

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はv-onディレクティブを使ったボタンクリックによる処理をやってみたいと思います。
やること
v-onディレクティブを用いてボタンがクリックされたらダイアログウインドウを表示するようにする。
準備
下記の内容を任意のhtmlファイルに記載して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
})
</script>
</body>
</html>方法
まずはscript要素内で「buttonClicked」メソッド(オプションAPI)を定義します。
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
methods: {
buttonClicked(){
window.alert('クリックしましたね')
}
}
})
</script>div要素内を下記のように記載してv-onディレクティブで先程定義した「buttonClicked」メソッドを呼び出します。
<div id="app">
<button v-on:click="buttonClicked">クリック</button>
</div>ファイル全体は下記の様になっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
<button v-on:click="buttonClicked">クリック</button>
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
methods: {
buttonClicked(){
window.alert('クリックしましたね')
}
}
})
</script>
</body>
</html>コレで準備は完了です!当該のhtmlファイルをブラウザで開くと下記のように「クリック」と書かれたボタンが表示されます。

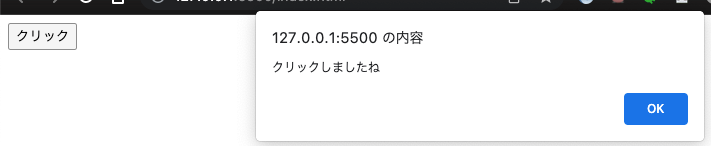
このボタンをクリックすると下記の様なダイアログウインドウが開きます。

v-onディレクティブは省略記載に対応しています。div要素内のv-onディレクティブ呼び出し部分を下記のように修正しても同じ動作をします。
<div id="app">
<button @click="buttonClicked">クリック</button>
</div>
