STUDIOを使ってみた

皆さんこんにちは。はじめまして。
5月に入社したデザイナーの「底なし」です。
突然ですが、皆さんコーディングは好きですか?
私は、デザイン関連書籍であればすぐ手を出すが、コーディング関連書籍は積読が溜まっていく…という感じです。お察しください。
そんな状態の私に、ある日上司がミッションをくれました。
「STUDIOを調べてほしいの」
というわけで、何となく聞いたことがあるけど手を出してなかった『STUDIO』をいじってみました。
技術ブログ再現してみた
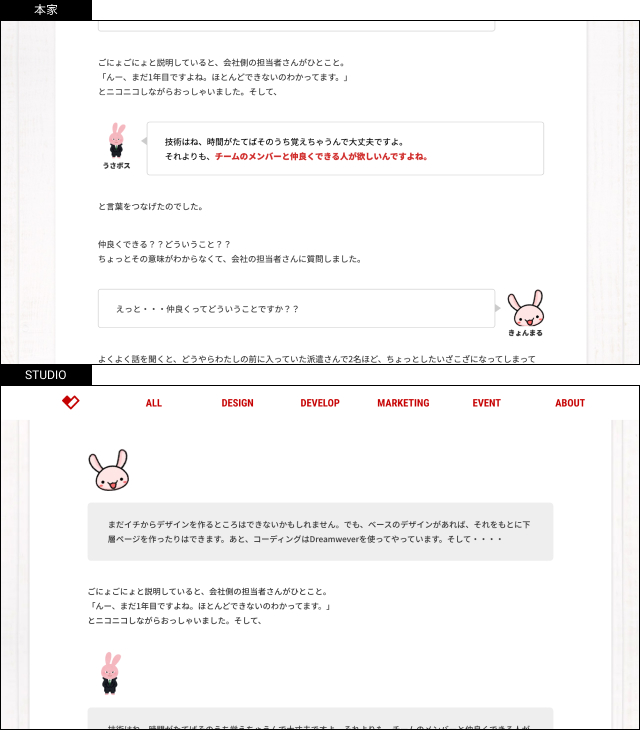
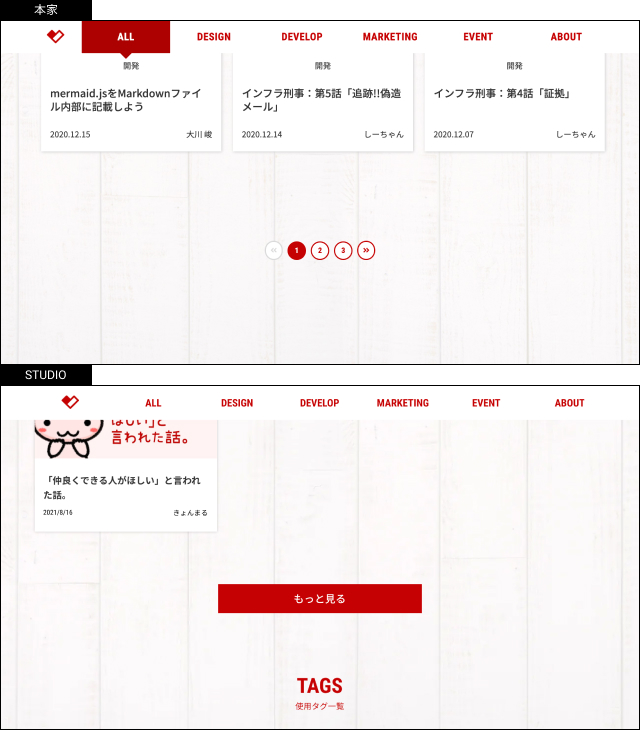
最初にSTUDIOで作ったものを見てもらいましょう。STUDIOには簡単なCMS機能がありますので、技術ブログを再現してみました。
割といい感じできた感じがします。(無料版なので記事が5件まで、カテゴリ分けは適当です)
STUDIOはこんな感じのサイトがノーコードでコーディングせずに、ドロップ&ドラッグ操作で制作できます。私みたいな「コーディングですね(目をそらし)」な人にとっては嬉しいサービスです。
再現できなかったところもあります。
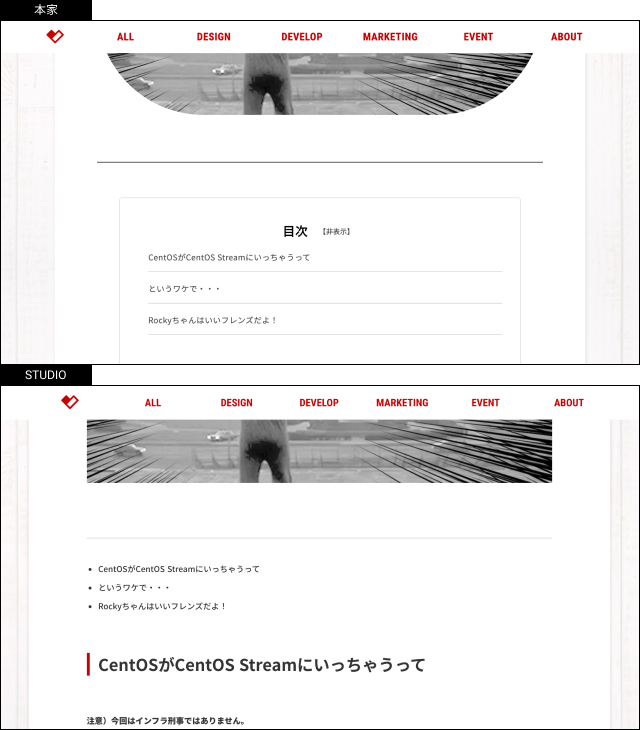
・CMSの文字装飾が弱かったり…(STUDIO自体では可能)

・ページネーション機能が無かったり(記事が下に増えていく感じです)

・CMS記事内アンカーリンクができなかったり(STUDIO自体では可能)

などなど。他にも再現できないことはいっぱいあります。
STUDIOの良いと思ったこと
- コーディングが不要(タグ設定はできるので、基礎知識はあると良いと思います)
- レスポンシブ対応が簡単
- 簡単にCMSを構築できる
- 簡単なアニメーションが視覚的に作れる
STUDIOで不便だと思ったこと
- オフラインで使えない(東北新幹線の岩手⇔一戸トンネル間では無力です)
- ページの複製ができない(コピー&ペーストでどうにかする)
- ページの公開・非公開が選べない(no indexで対応)
- バックアップ機能が無い(間違ってサイト消したら戻らない。怖い!)
- ボックスレイアウトに限られる

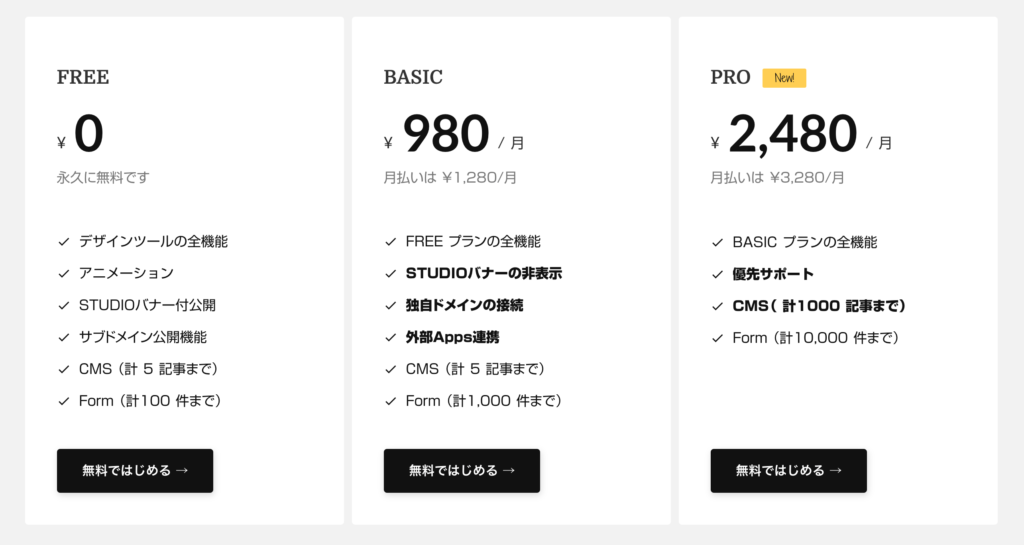
- ペライチの独自ドメインサイトを作りたい場合はBASIC(1280円 税込/月)
- CMSを使いたい場合はPRO(3280円 税込/月)
といったところでしょうか。
結局STUDIOどうなの?
必要な機能は実現したいことや予算によって違うと思うので、これが足りないか十分かは案件によるかなぁ…という感じです。
ノーコードといえども、HTML・CSSの基本知識くらいはあったほうがSTUDIOでまともなサイトが作れそうです。
あとはadobe系やFigmaなどグラフィック系のツールはもちろん使えたほうがデザインの幅が広がります。
なので、HTML・CSSを何となく理解している・グラフィック系ツールは使える、自分みたいなデザイナーが使うには良いサービス!というのが今の印象です。
不便なことはありますが、アップデートも早く、今後の展開が気になります。日本のサービスなので日本語で使用可能なところもうれしい。
特にバックアップ機能は開発中らしいので期待大!です。
ちょっと余談
この記事を書いてる途中でちょっとした祭りになっていた、話題のデジタル庁のサイトにもSTUDIOが使われているらしいですね。(デジタル庁のnoteにも記事があります。暫定のまま発足日になったのかな…)デジタル庁発足日にはサーバー落ちしたり、STUDIO自体も使いづらかったりしたのでその辺の懸念点はあるのですが今後色々解決していってくれたらいいな、と思います。


