nofollow、noopener、noreferrer について

皆さん、noreferrerって一発でタイプできますか?私はよくfを2個書いてrを一個にしてしまいます。。
それはさておき、本題へ!
a要素でtarget=”_blank”を設定して別窓でリンクを開く際に、セキュリティ対策のためにタイトルにある「nofollow / noopener / noreferrer」などのrel属性を付けますよね。
xhtml時代はnofollow一択でした。特に深く考えず「followしてこないんだなー」くらいの理解でおまじないのように付けていました。(いい加減すぎる自分…まだマークアップエンジニアなんて言葉がなかった時代)
最近ではnoreferrerとnoopenerをセットで付けるのがスタンダードのようです。また、WordPressでできたこのブログでは「新しいタブで開く」を設定すると自動でこの2つのrel属性値が付与されます。しかしいざググってみると同業の方のブログなどで諸説出てきます。そもそもそれぞれの値にどんな意味があるのでしょうか。
今回できるだけ一次ソースとオフィシャルドキュメントに当たってみた結果、noreferrerかnoopenerどちらかでいいのではという結論に至りました。以下、詳細になります。
target=”_blank”のセキュリティ問題
まずrel値の前に、そもそものtarget=”_blank”で別窓で開く際のセキュリティの問題について振り返ります。Googleのディベロッパーサイトに上手くまとまっていました。
一番怖いことが書いてある箇所を抜粋します。
The other page can access your window object with the window.opener property. This may allow the other page to redirect your page to a malicious URL.
Links to cross-origin destinations are unsafe
つまり、target=”_blank”で開いたページからwindow.openerプロパティで元ページにアクセスできるので、これによってユーザーが別の悪意のあるURLにリダイレクトされる脅威が生じる、と書いてあります。
同ページに続いて、rel属性にnoopenerかnoreferrerを設定するとこの問題が避けられる、と書いてあります。
nofollow
それでは、それぞれのrel属性値を見ていきます。まず、nofollow。
WHATWGのHTML Standardのページを見てみます。日本語版が出ています。ありがたいですね。
nofollowキーワードは、a、areaおよびform要素とともに使用されてもよい。このキーワードはハイパーリンクを生成しないが、要素によって作成される他のハイパーリンク(他のキーワードがハイパーリンクを生成しない場合は暗黙のハイパーリンク)の注釈をつける。
4.6 Links – HTML Standard 日本語訳 – WHATWG
nofollowキーワードは、ページの原著者や発行者がリンクを保証しないか、2つのページに関係する人々の商業的関係のために参照される文書が主として含まれていることを示す。
広告などのリンクに付けると良さそうです。
しかし、どこかでGoogleの検索エンジンにおけるnofollowの扱いが変わったと耳にしたので、次にGoogleのドキュメントを見てみます。
広告や有料プレースメントのリンク(一般に「有料リンク」と呼ばれます)を sponsored としてマークアップします。詳しくは、有料リンクに対する Google の方針についての説明をご覧ください。
Google に外部リンクの関係性を伝える | 検索セントラル | Google Developers
注: nofollow 属性は、このタイプのリンクに対して以前に推奨されていた属性で、今もリンクのマークアップに使用できますが、現在は sponsored が推奨されています。
広告や有料プレースメントのリンクにはnofollowではなくsponsoredが推奨ですと書いてあります。また、nofollowについては「他に適切な値がない時」と書いてあります。
リンクにその他の適切な値がなく、そのリンクとサイトを関連付けたくない場合、またはリンク先のページをサイトからクロールさせないようにする場合は、nofollow の値を使用します
Google に外部リンクの関係性を伝える | 検索セントラル | Google Developers
ということで、nofollowは引退で良さそうです。ところでこのsponsoredという値、初めて見たのでCan I Useで調べようとしたところ、情報が出てきませんでした。HTML規格というより、Google規格なのでしょうか…?
noopener
次に、noopener。
nofollowと同様、WHATWGのHTML Standardのページを見てみます。
noopenerキーワードは、a、areaおよびform要素とともに使用されてもよい。このキーワードはハイパーリンクを生成しないが、要素によって作成される他のハイパーリンク(他のキーワードがハイパーリンクを生成しない場合は暗黙のハイパーリンク)の注釈をつける。
4.6 Links – HTML Standard 日本語訳 – WHATWG
このキーワードは、ハイパーリンクをたどることによって生じる、新しく作成されたトップレベルブラウジングコンテキストが補助ブラウジングコンテキストではないことを示す。たとえば、そのwindow.opener属性はnullになる。
前半はnofollowと同じですね。後半に、「window.openerオブジェクトがnullになり元のページのドキュメントを操作できないようにしてくれる」と書いてあります。セキュリティ対策でつけるのは適切な使用法だとわかりました。
nofererrer
最後に、noreferrer。
こちらもWHATWGのHTML Standardのページを参照します。
noreferrerキーワードは、a、areaおよびform要素とともに使用されてもよい。このキーワードはハイパーリンクを生成しないが、要素によって作成される他のハイパーリンク(他のキーワードがハイパーリンクを生成しない場合は暗黙のハイパーリンク)の注釈をつける。
4.6 Links – HTML Standard 日本語訳 – WHATWG
リンクをたどるときにリファラー情報が漏洩しないことを示し、同じ条件下でのnoopenerキーワードのふるまいも暗示する。
こちらも前半は他の2つの値と同じですね。後半の、リファラー情報が漏洩しないと書いてあるのはnoreferrerの文字通りの意味でわかりやすいのですが、「noopenerキーワードのふるまいも暗示する」とはどういう意味でしょうか。
これを補足するために、同ページにこんな例が載っていました。
<a href="..." rel="noreferrer" target="_blank"> has the same behavior as <a href="..." rel="noreferrer noopener" target="_blank">noreferrerだけでもnoreferrerとnoopener両方付けた場合と同じ振る舞いをすると書いてあります。
何だと!しかし、2つ設定するのが一般化しているのは何か理由があるはず。
そこで私はブラウザのサポート状況が影響しているのではないかと仮説を立てました。この2つが補完しあっているような関係なのでしょうか。
Can I Useを見てみます。
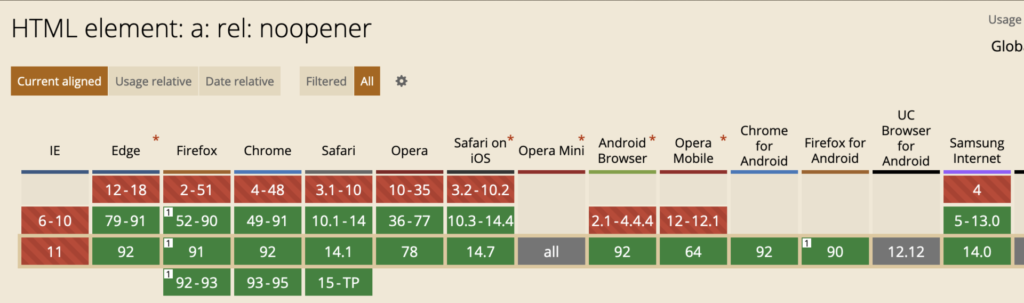
スクリーンショット元:“noopener” | Can I use… Support tables for HTML5, CSS3, etc

noopenerはIE11がNot Supportedです。noreferrerはどうでしょうか。
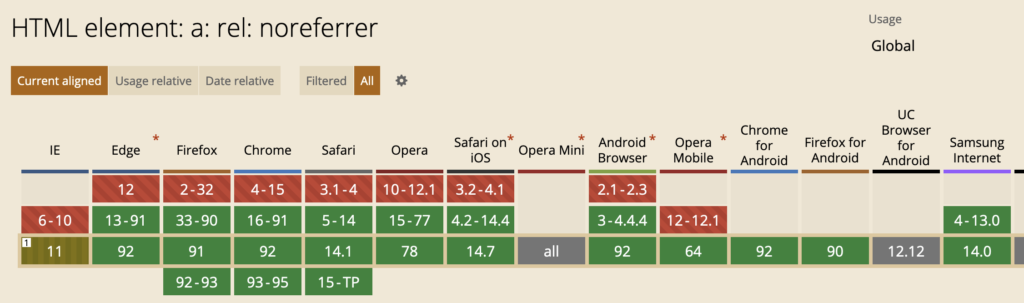
スクリーンショット元:“noreferrer” | Can I use… Support tables for HTML5, CSS3, etc

noreferrerではIE11はpartial supportです。
ということはnoreferrerのほうがわずかに対応範囲が広いということです。
上で触れた通り、WHATWGのドキュメントでnoreferrerだけでもnoreferrerとnoopener両方付けた場合と同じ振る舞いをすると書いてあります。
ということは、両方付ける必要はなさそうです。リファラーをあえて取りたい場合を除いて、noreferrerのみで良さそうです。
そして、IE11はセキュリティ上の理由からも使うべきでないということを再認識しました。
リファラー情報を取れないと困る状況の一つとして、noreferrerが付いていることでアフィリエイトの成果が発生しないという事象があるようです。
その時はnoopenerを設定するしかなさそうです。
とはいえ、noopenerとnoreferrerのダブル付けは不要というのは変わらなさそうです。
今回上げた3つのrel属性値についてWHATWGにおける説明の前半は全く同じでした。
具体的な使用法についてはWHATWGのHTML規格ページよりもむしろGoogleのドキュメントの方に明記してあった印象です。
HTML規格外のsponsoredというrel値を推奨するとはWHATWGとGoogleのダブルスタンダードの時代がやってきているということでしょうか…?今のところその2つが拮抗はしているわけではないですが。
大変興味深い調査でした!
最後まで読んでいただきありがとうございました。

