Copilotが想像していたよりすごかった

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はコーディングの助けになるCopilotというツールを使ってみたら思ったよりすごかったのでレポートを書いてみようと思います!
Copilotって?
コーディングのサポートをしてくれるAIツールです。月額 or 年間課金制ですが最初の60日は無料で試すことができます!
公式サイトやネット記事を読んでいると「コード上のコメントを解析して自動でコードを生成してくれる」とあります。Copilotくんがコメントを読んでコードをサジェストしてくれる感じです。
「う〜ん、、コメントからコードを生成するのか、、日本語のコメントでもコード生成してくれるらしいけど、ちょっと使いにくそう・・?」っと言うのが実際に使う前の自分の感想でした。
対応エディター
2022/08現在下記のエディターに対応しているようです。実際に使う時にはエディターにCopilotの拡張機能をインストールして使うようになります。
- Visual Studio Code https://docs.github.com/ja/copilot/getting-started-with-github-copilot/getting-started-with-github-copilot-in-visual-studio-code
- Visual Studio https://docs.github.com/ja/copilot/getting-started-with-github-copilot/getting-started-with-github-copilot-in-visual-studio
- JetBrains IDE(PhpStormなど) https://docs.github.com/ja/copilot/getting-started-with-github-copilot/getting-started-with-github-copilot-in-a-jetbrains-ide
- Neovim https://docs.github.com/ja/copilot/getting-started-with-github-copilot/getting-started-with-github-copilot-in-neovim
実際に使ってみた
弊社メンバーからのおすすめもあり、サクッと登録して使ってみたところかなり使用感が良かったです。
コメントを読んでコードをサジェストしてくれるのはもちろんなのですが、なんと前後のコードや同じワークスペースのほかファイルのコードも読んでサジェストしてくれます。
ちなみにCopilotくんのサジェストコードの打率は5割くらい。そのまま使えるのは半分くらいですが、想像よりかなりいい線のサジェストをしてくれます。
自分はまだまだ初心者なので「え!!こんな書き方もできるのか、、!」「知らない関数だけど使ってみたら便利だった。。!」などの学びがあります。
また、ユーザー定義関数で共通の見た目(引数の渡し方、内部の処理)にしたいことありますよね!?そんな時こそCopilotくんの出番です。共通化したい関数の関数名に規則性をもたせる(get〇〇()やget□□()など)ことでCopilotくんがサジェストしてくれます。
わざわざ「他の関数ってどうやって実装してたっけ〜?」って見に行かなくていいんです。。!
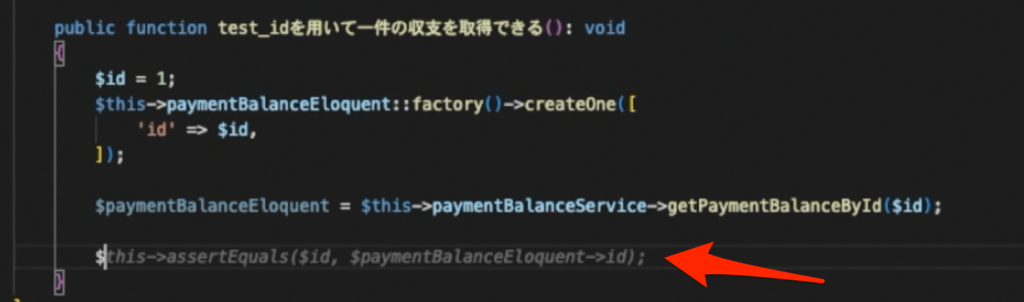
下記の画像で入力カーソルがあるところにグレーの文字で表示されているものがCopilotくんがサジェストしたコードです。サジェストコードをそのまま使いたいならtabを押下、サジェストを使わないならEscを押下。もちろんtab or Escを押下しない状態で入力することもできます!(下記コードは完全個人の勉強用プロダクトのコードです。)

一回使ってみるべし
便利ではありますが人によってはサジェストが煩わしいかもしれません。。!60日間お試し無料なのでまずは使ってみて使用感が自分に合っているかの確認をすることをおすすめします!
個人の意見ですが、初心者・ベテラン問わずおすすめできると思っております。。!
下記のクイックスタートを確認すれば導入は難しくないです。ただ60日のお試し期間が終了し何もアクションしないとそのまま料金が発生するのでご注意ください。前述の形態を取っているためお試し期間の利用でも決済情報の登録は必須です。

