Vue.js v-on イベントを取得する

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はv-onディレクティブを使ったイベント情報の取得をやってみたいと思います。
やること
v-onディレクティブが設定されたボタンをクリックした時のイベント情報をコンソールに表示する。
準備
下記の内容を任意のhtmlファイルに記載して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
})
</script>
</body>
</html>方法
まずはscript要素内でcuttonClickメソッドを定義します。
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
methods: {
buttonClicked(e){
console.log(e);
}
}
})
</script>div要素内を下記の様に記載してv-onディレクティブを省略記法で記載します。
<div id="app">
<button @click="buttonClicked">クリック</button>
</div>ファイル全体は下記の様になっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
<button @click="buttonClicked">クリック</button>
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
methods: {
buttonClicked(e){
console.log(e);
}
}
})
</script>
</body>
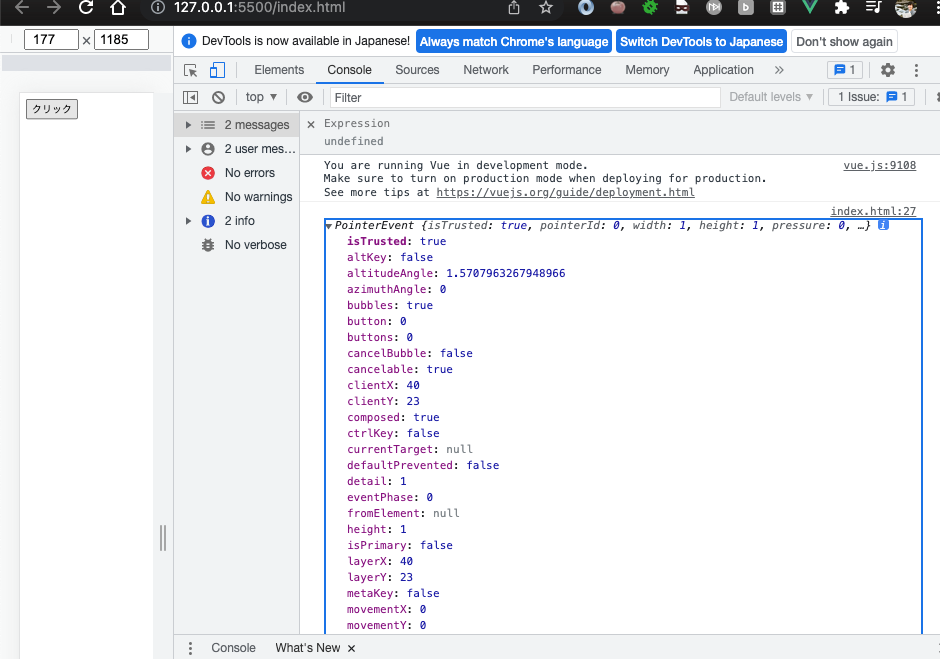
</html>コレで準備は完了です!当該のhtmlファイルをブラウザで開き、ブラウザの検証モードのconsoleを開き「クリック」ボタンをクリックしましょう。
コンソールにイベント情報が記載され確認することができます!