Vue.js v-html 指定された文字列中にhtml要素があったときhtml要素として振る舞う

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はv-htmlを使った文字列の表示をやってみたいと思います。
やること
v-htmlディレクティブを用いて文字列中のhtml要素をhtml要素として振る舞わせる。
準備
下記の内容を任意のhtmlファイルに記載して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
})
</script>
</body>
</html>方法
まずはscript要素内で「str」キーに紐づく「あああ <br> いいい」を定義します。
<script>
let app = new Vue({
el: '#app',
data(){
return {
str: 'あああ <br> いいい'
}
},
})
</script>div要素内を下記のように記載してv-htmlディレクティブにてキー「str」を指定して呼び出します。
<div id="app">
<div v-html="str"></div>
</div>ファイル全体は下記の様になっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
<div v-html="str"></div>
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
str: 'あああ <br> いいい'
}
},
})
</script>
</body>
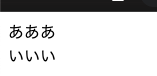
</html>コレで準備は完了です!当該のhtmlファイルをブラウザで開くと下記のように<br>タグが表示されず改行が行われて表示されています。