Vue.js v-bind 状態によってhtmlの要素のclassを切り替える

こちらはアンテクアドベントカレンダー2021の記事ですhttps://adventar.org/calendars/6534
皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はv-bindを使ったclassの切り替えをやってみたいと思います!
やること
v-bindディレクティブを用いてclassを切り替える。
準備
下記の内容を任意のhtmlファイルに記載して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
<style>
.color{
color:blue;
}
.f-size{
font-size: 30px;
}
</style>
</head>
<body>
<header></header>
<main>
<div id="app">
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
})
</script>
</body>
</html>方法
まずscript要素内を編集してisColorとisSizeを定義しそれぞれtrueを割り当てます!
<script>
let app = new Vue({
el: '#app',
data(){
return {
isColor: true,
isSize: true,
}
},
})
</script>下記の内容をdiv要素内に記載します。
<div :class="{color:isColor}">テスト1</div>
<div :class="{'f-size':isSize}">テスト2</div>ファイル全体が下記の様になっていることを確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
<style>
.color{
color:blue;
}
.f-size{
font-size: 30px;
}
</style>
</head>
<body>
<header></header>
<main>
<div id="app">
<div :class="{color:isColor}">テスト1</div>
<div :class="{'f-size':isSize}">テスト2</div>
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
isColor: true,
isSize: true,
}
},
})
</script>
</body>
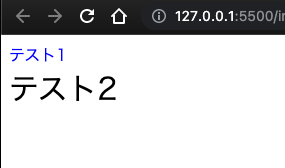
</html>コレで準備は完了です!当該のhtmlファイルをブラウザで開いてみると下記のように「テスト1」の文字列が青色に、「テスト2」の文字列が大きく表示されています。

試しにVueの記載を下記のように変更してみましょう
<script>
let app = new Vue({
el: '#app',
data(){
return {
isColor: false,
isSize: true,
}
},
})
</script>そうすると「テスト1」の文字の色が黒色になりました!
更に下記の様にVueの記載を変更してみましょう。
<script>
let app = new Vue({
el: '#app',
data(){
return {
isColor: true,
isSize: false,
}
},
})
</script>そうすると「テスト2」の文字の大きさが通常サイズになりました!
簡単な解説
今回のキモはv-bindの省略表示でclassを指定している部分です。「テスト1」の部分を抜粋して記載します。
<div :class="{color:isColor}">テスト1</div>上記のソースの意味はVueで定義されている「isColorにtrueが格納されている時classにcolorを割り当てる」というものです。
そのためVueでisColorにtrueを入れた時はテスト1の文字が青色に、逆にfalseを入れた時にはデフォルトの色に変わったと言うことです。

