Vue.js computedオプションAPI 値が更新された時のみ処理を行う

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はデータが更新された時のみページが更新されて表示される値が変わる処理を書いてみたいと思います。
やること
computedオプションAPIを使って、データが更新された時のみページが更新されて表示される値が変わる処理を書いてみる。
準備
下記の内容を任意のhtmlファイルに記載して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
}
},
})
</script>
</body>
</html>方法
まずはscript要素内でcomputedオプションAPIを用いて「totalプロパティ」を定義します。(num_1とnum_2を定義してその値を掛け算したものを表示する)
<script>
let app = new Vue({
el: '#app',
data(){
return {
num_1: 1,
num_2: 1,
}
},
computed: {
total(){
return this.num_1 * this.num_2
}
}
})
</script>div要素内を下記の様に記載して「totalプロパティ」を呼び出します。
<div id="app">
{{ total }}
</div>ファイル全体は下記の様になっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
{{ total }}
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
num_1: 1,
num_2: 1,
}
},
computed: {
total(){
return this.num_1 * this.num_2
}
}
})
</script>
</body>
</html>コレで準備は完了です!当該のhtmlファイルをブラウザで開き、検証モードを開きましょう。
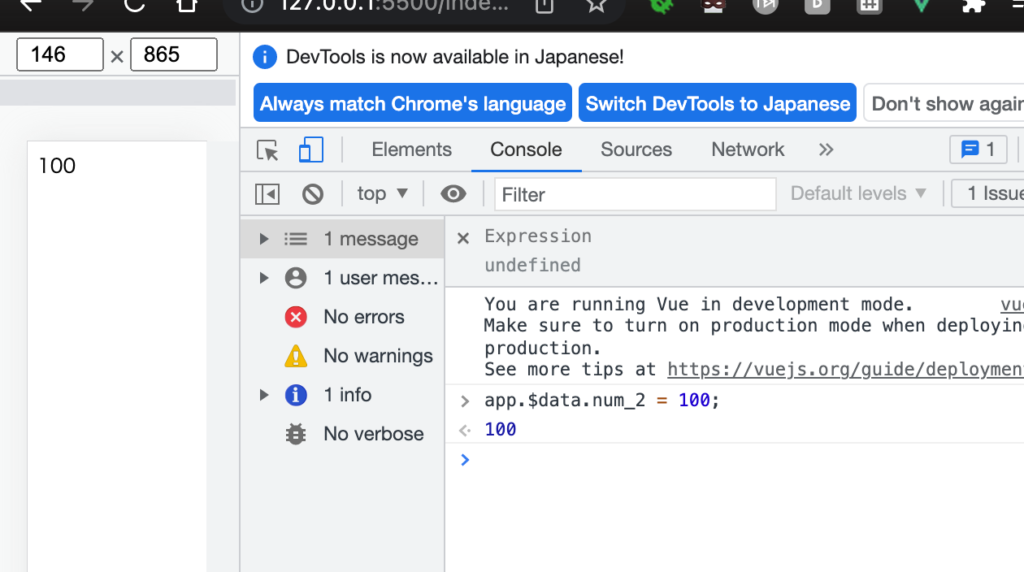
今はnum_1に1が、num_2に1が格納されており1 × 1の結果「1」が画面に表示されています。検証モードのConsoleを用いて下記のようにnum_2の値を100に更新してみましょう。この時ブラウザのタブが更新されて表示されている数値が100に変わったことを確認しましょう!(Consoleでの入力内容 app.$data.num2 = 100;)

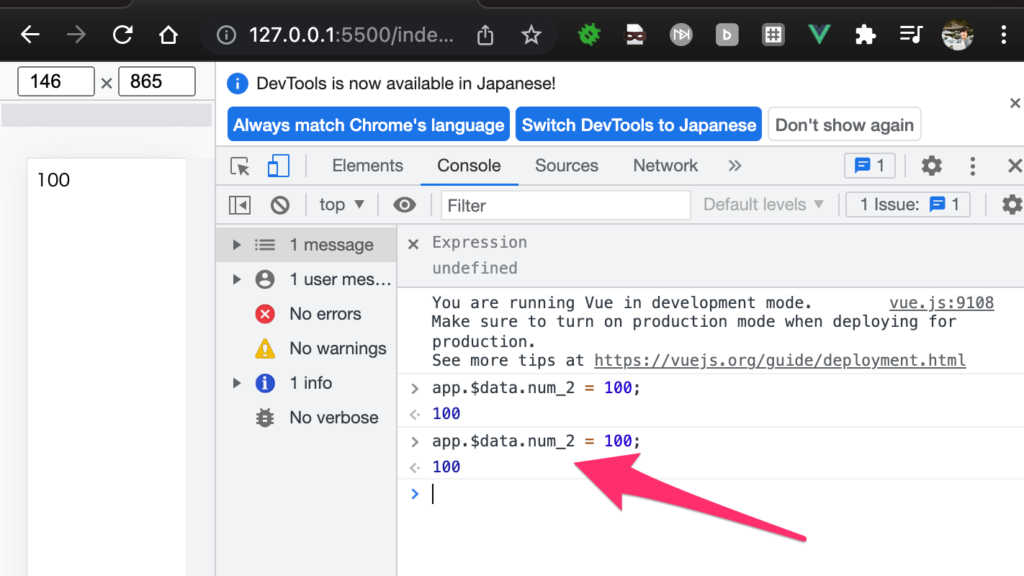
今、num_1には1が、num_2には100が格納されています。ではConsoleでもう一度num_2に100を格納して見ましょう。(num_2に100を入れる時、num_2の値は変化しておらず、ブラウザのタブが更新されていないことを確認します。)

また、アロー関数を用いることでcomputedオプションAPIの記載は省略する事ができます。
下記の様にscript要素内を修正してみましょう。
<script>
let app = new Vue({
el: '#app',
data(){
return {
num_1: 1,
num_2: 1,
}
},
computed: {
total: app => app.num_1 * app.num_2
}
})
</script>totalプロパティの定義部分が非常にスッキリと記載することができました!下記の様に省略記載することができます。
プロパティ名: Vueインスタンス => 処理※Vueインスタンスはletで定義してい部分です、今回で言うところのlet appのappにあたります。
※data内で定義されている値にアクセスする時は「Vueインスタンス名.キー」でアクセスできます。
まとめ
computedオプションAPIを使用することにより、当該のデータが更新された場合のみ実行される処理を記載する事ができます。

