ssh接続先のファイルを接続元のVisual Studio Codeで開こう!

AWS EC2やオンプレマシンにあるファイルをviで編集するのきつい問題
2020/03月からエンジニアとして働いている大川です。未経験からのエンジニア採用ということで現在は先輩についてもらって研修を実施する日々です。そんな自分がAWSのEC2のソースコードファイルをviでいじると普段使用しているVisual Studio Codeのショートカットは当然使用できないわけで若干手間に感じていました。そんな中良さげなVisual Studio Codeのプラグインを見つけたので紹介したいと思います。
プラグイン「Remote Development」
自分のニーズに合った最高のプラグイン「Remote Development」を発見しました。簡単に言うとssh接続先のファイルをssh接続元のVisual Studio Codeのウインドウで開くことができるのです!!!

EC2だけではなくオンプレサーバへの接続も可能
AWSに限らず基本的にsshが繋がる環境ならssh先のファイルを開くことができます!本プラグインの仕様上Dockerコンテナ内のファイルも開くことは可能らしいですが、Dockerコンテナはドキュメントのディレクトリをマウントして開発することが多いので今回は説明を割愛します。
本プラグインの導入方法
下記に作業概要をまとめます。
- プラグインを導入
- ssh configファイルの記載
- 確認
1. プラグインを導入
- こちらのリンクにアクセスします。→https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack
- 「Install」をクリックしVisual Studio Codeを開いてもいいか聞かれるので「OK」をクリックします。
- 自動でVisual Studio Codeのウインドウが開きプラグインがインストールされます。
2. ssh configファイルの記載
- ~/.ssh直下にあるconfigファイルを開きます。
- 下記に準ずる記載方法でssh接続先の情報を記載し、保存して閉じます。
Host 任意のわかりやすい接続先名
HostName IPアドレス
User 接続先ユーザ名- AWS EC2のAmazonLinux2インスタンスにssh接続する際は下記の様にconfigファイルに記載します。※AmazonLinux2以外のインスタンスはUserの記載が異なる可能性があります。
Host 任意のわかりやすい接続先名
HostName ブラウザでの接続URL
User ec2-user
IdentityFile 拡張子が.pemの接続キーのフルパス- 記載完了後、下記コマンドを実行してssh configに記載した内容に誤りがないか確認します。ssh接続することができれば正しく記載できています。
$ ssh Hostの後に記載した接続先名3. 確認
最終確認を実施してゆきます。Visual Studio Codeを開き再度バーのPCモニターの様なアイコンをクリックします。

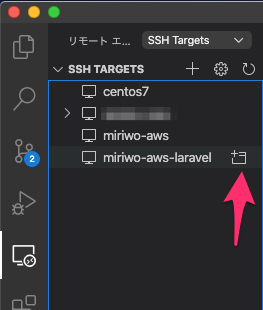
そうすると「SSH TERGET」の欄にssh configファイルに記載したHost名の一覧が表示されます。

Host名の部分にマウスポインタを持っていくとHost名右側にファイルの様なアイコンが表示されるのでクリックします。
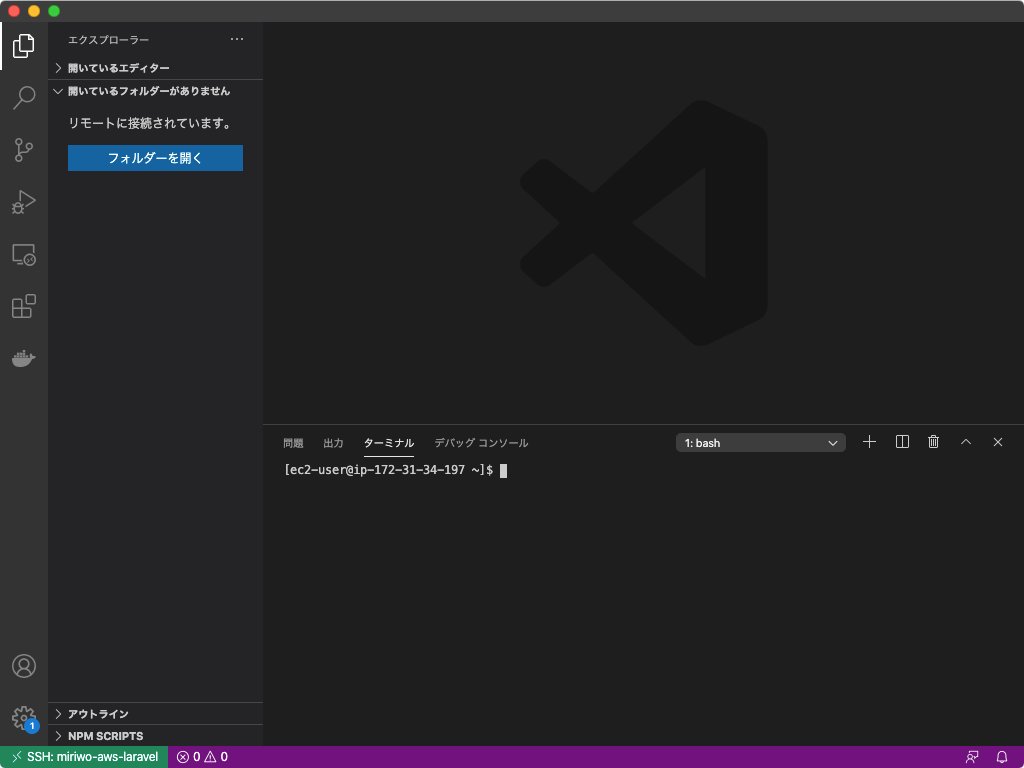
新しくVisual Studio Codeのウインドウが開きssh接続先にログインします。(ssh接続時にパスワードなどの認証情報の入力が必要な場合、このタイミングでパスワードの入力を求められます。)本ウインドウはssh接続先にログインされており、ターミナルも接続先の物になっています。

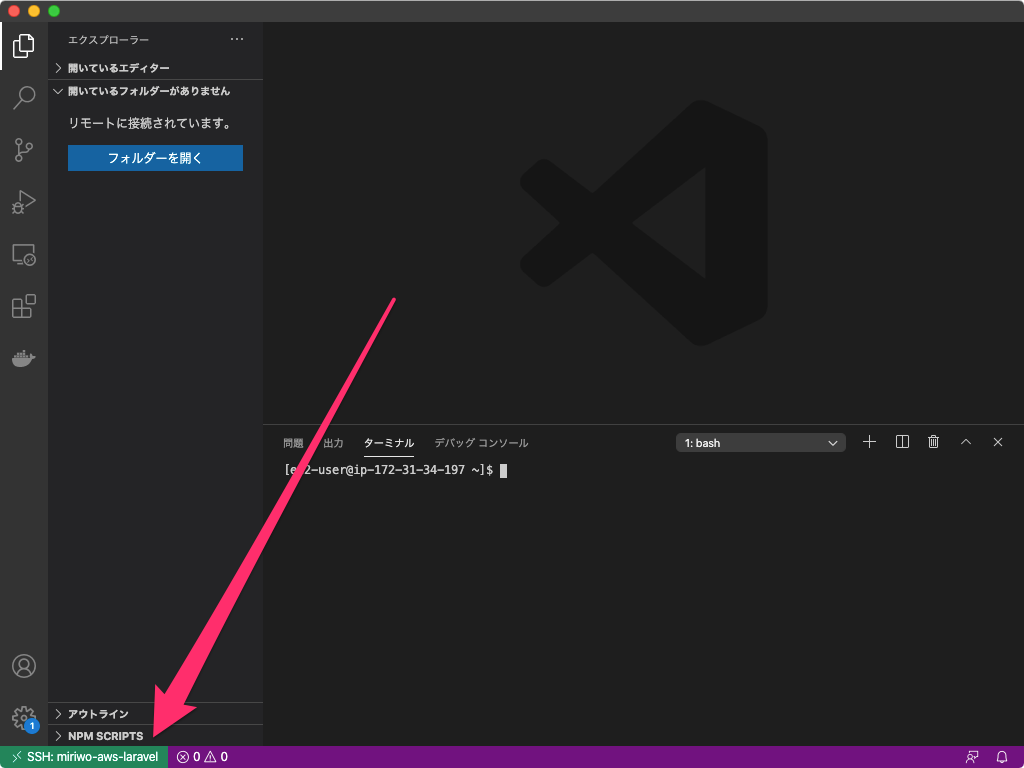
ちなみにssh接続先のHost名がウインドウ左下に表示されているのでどのウインドウがリモートのウインドウか一目瞭然です。

あとは編集したいソースコードファイルを「$ codeコマンド」でも「フォルダーを開く」からでも開いて編集するだけです。以上で作業完了になりました。お疲れ様でした!
あとがき
自分が最近多用しているとっても便利なプラグインの紹介でした!!
自分自身最高に便利と思って使っていますが、「こんなプラグイン使わなくてももっといい方法あるのに!」などありましたら教えていただけたら幸いです!

