無料スライド作成ツールSlidesを使ってみた

ある日ボスが言いました。
あなたたちも大きくなったから、プレゼン資料のスライドを自分で作ってみなさい。
はい、喜んで!
一人目の部下は藁で資料を作りました。そこへ狼がやって来て、せっかく作った資料を吹き飛ばしてしまいました。二人目の部下は木で資料を…というのは冗談で、実際は我がチームのきょんまる隊長からSlidesというスライド作成ツールについて調べてほしいと頼まれたので、調査することになったというわけです。
Slides.com
Slidesとはオンラインで作成できるスライド作成ツールです。読み方は「スライズ」です。スライドの複数形です。「ラ」の音は前歯の裏の歯と歯茎の間に舌先を当てるようにして音を出します。
発音はさておき、有料プランにすると公開範囲の設定や保存容量アップ、複数人でコラボ作業できたりしますが、基本的な公開した形でのスライドを一人で作るには今のところ無料プランで充分できます。
https://slides.com

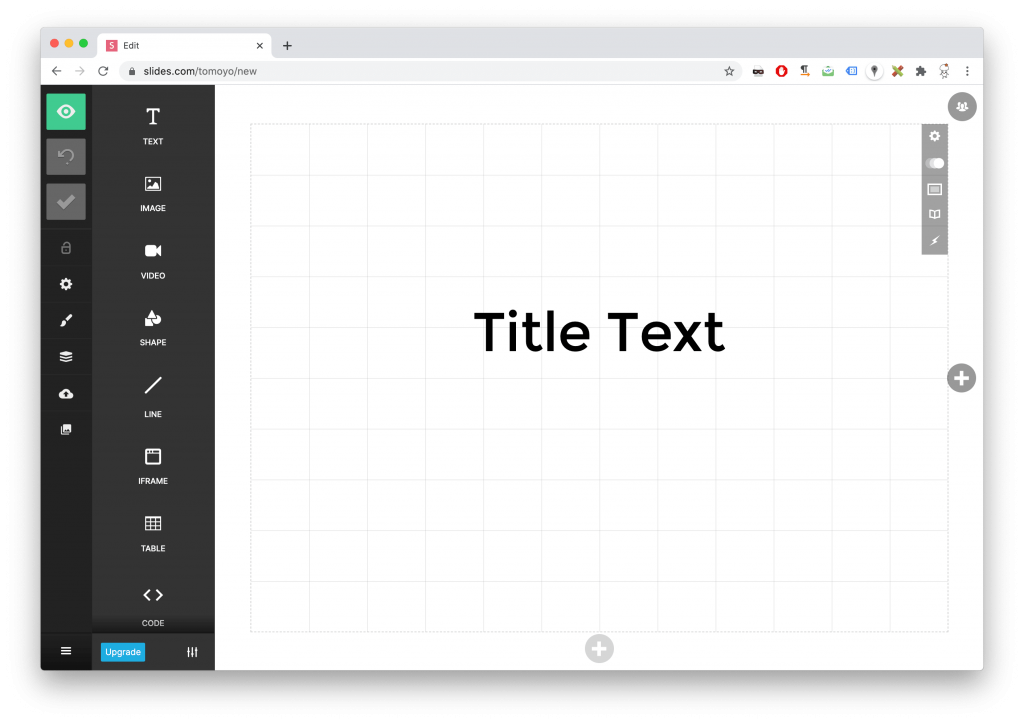
アカウントを作成してページ上部のメニューから「New deck」を押してスライド作成を始めます。編集画面は英語ですが、直感的に作れるようにできています。
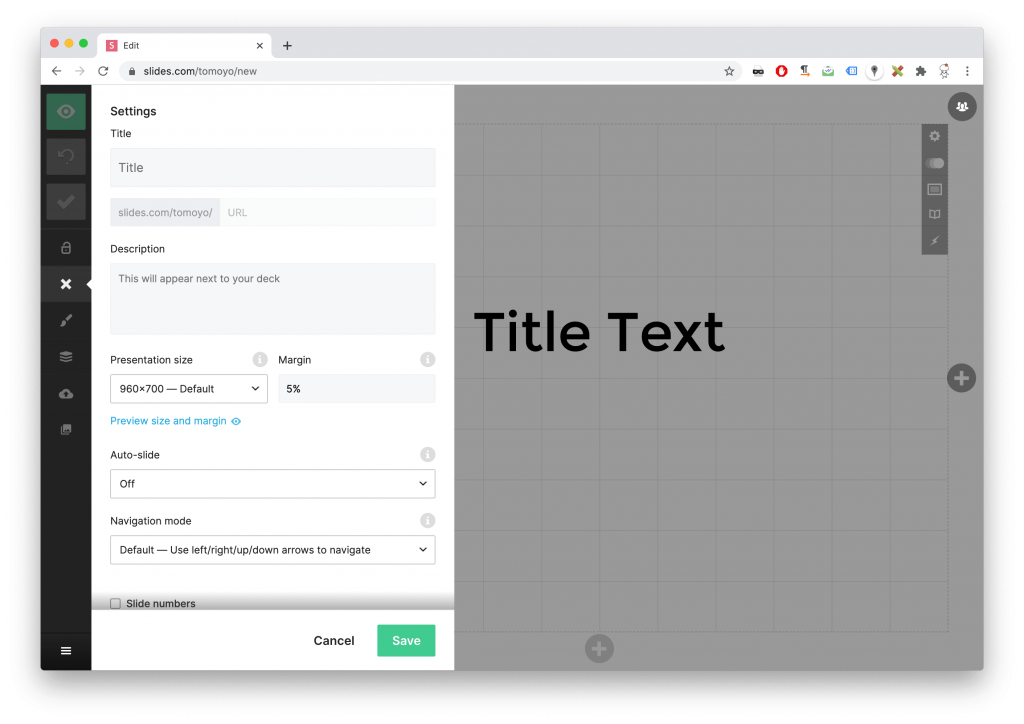
まず初めに、左側の歯車アイコンを押してスライドの縦横比やマージンなど基本的な設定をします。

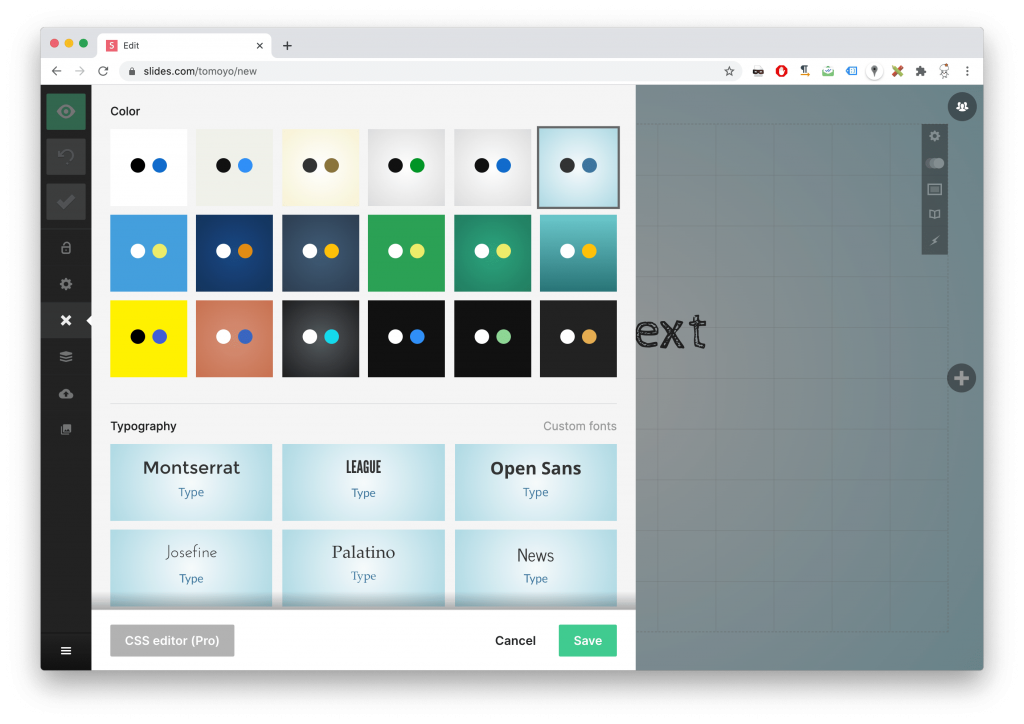
その下のペンアイコンを押すと、あらかじめ用意された背景色やフォントが選べます。これは使わなくても大丈夫ですが、私のようなデザイン苦手な方は重宝するかと思います。ページ切り替わり時のアニメーションの種類も選べます。

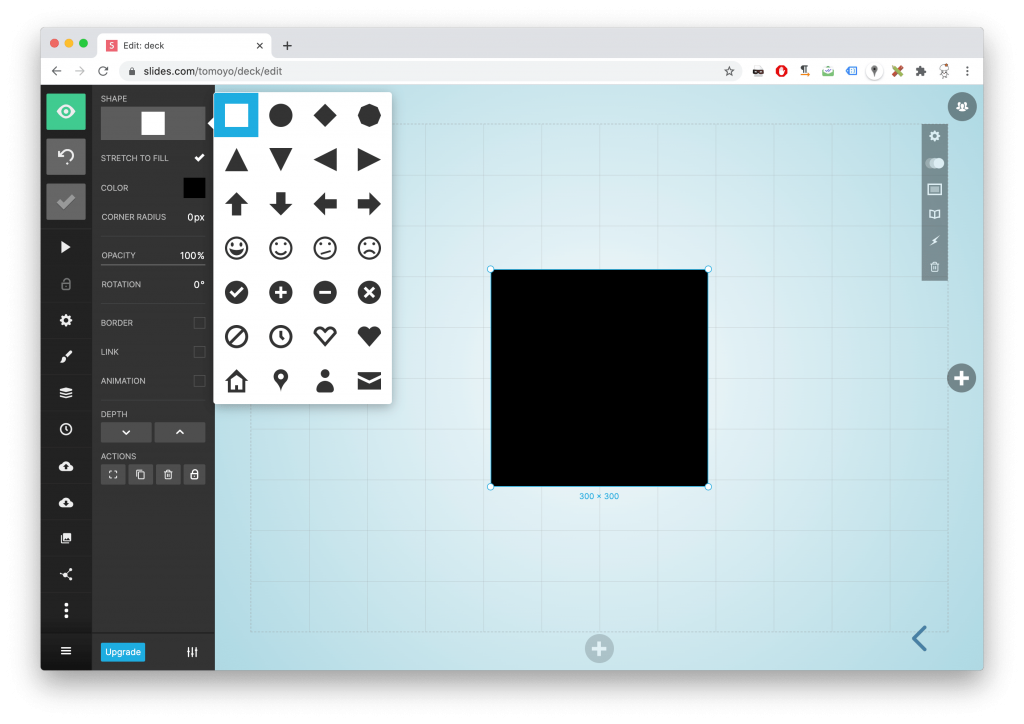
文字や画像を入れてくのは簡単で、いくつかシェイプも用意されています。もちろん自分の手持ちの画像をアップロードできますし、動画やYouTubeをiframeとして挿入することもできます。テキスト要素はhtmlのインラインcssで文字サイズや色を変えられるようになっていますが、あまり使えない機能かなと思います。有料プランではカスタムcssができるとのことですが、どんなことができるのでしょうか。どなたかご存知の方いたら教えてください。

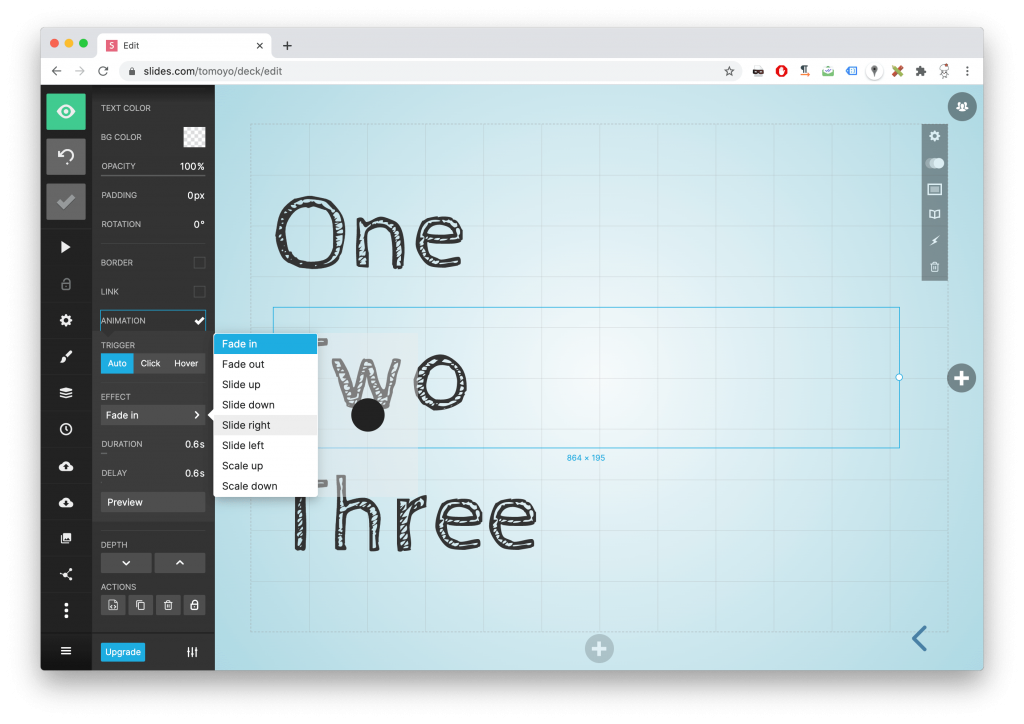
いいなと思ったのが、テキストや図形などの各オブジェクトにアニメーションが簡単に設定できることです。フェイドイン、フェイドアウト、スライドなどいくつかアニメーションの種類が選べます。durationやdelay、クリックやホバーなどアニメーションが起こるタイミングなども設定できて、なかなか楽しいです。リンクを埋め込むこともできて便利ですね。

出来上がったものは、見せたい人にURLをシェアしたり、iframeでwebサイトに埋め込んだりできますが、基本的にオンラインでの共有になります。オフラインで閲覧が必要な場合は有料プランになります。
詳しくはこちら
https://slides.com/pricing
やはりお客さんに資料としてオフラインで閲覧できるものを渡せないのは悲しいので、無料プランでは営業ツールというよりライトニングトーク時のスライド作成や、webサイトに埋め込む用のスライドを作るのに向いているのかなと思います。
とはいえ、少しの工夫で動きのある楽しいスライドが作れます。機会があればまた使ってみようと思います。
↓↓↓試しに作ってみたスライドをiframeで入れてみました。

