cssの拡張言語scssが面白くて便利だった(中級編)

前回の記事→ cssの拡張言語scssが面白くて便利だった(初級編)に引き続き、scssで出来る便利なことを紹介していこうと思います。
今回はもうちょっとだけscssっぽい(?)ことを紹介するので中級編とします。
scss記述で出来ること(中級編)
4.ファイルの分割管理
ワードプレスの構造知ってる方はなんとなく想像つくと思います。
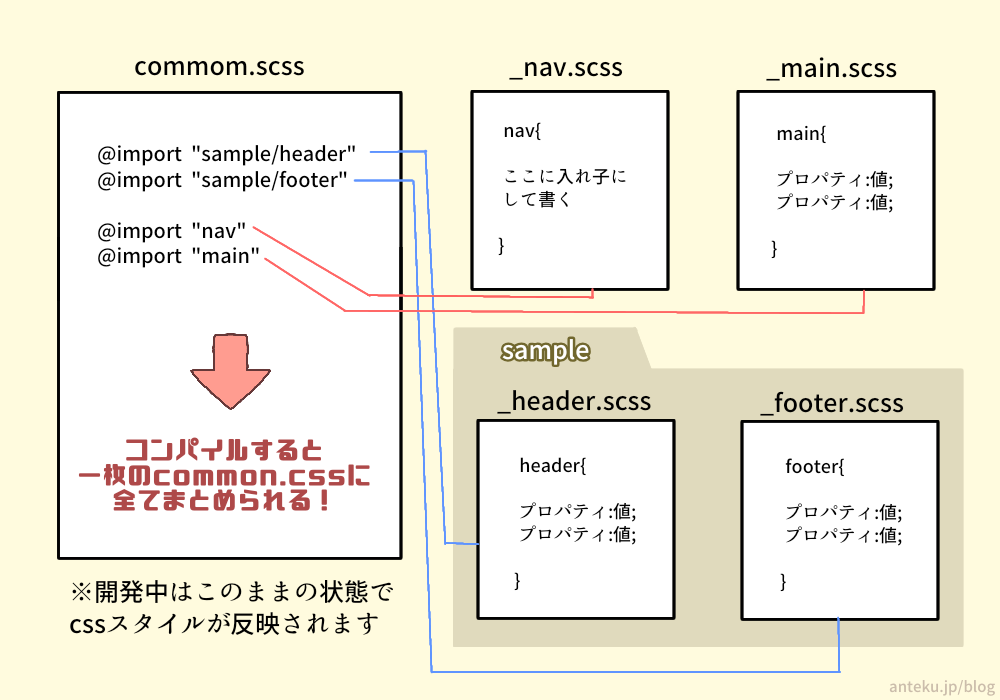
つまりどんな感じかというと@importという指令を使って、以下のような構造でcssのファイル管理ができるということです。

(※commom.scss以外のファイル名の頭に”_”がつくのはコンパイルの時にファイルとして出力させない為)
これだけ見てしまうと、いちいちcssのスタイルを分割させて最終的にまとめるなんてscssのやりたいことの意味がわからない、と思う方もいると思います。
そもそも、普段のcssのファイル管理の何がデメリットだったかというと。
一枚やごく少数のファイルにcssを集結させた開発だと、一人での開発の場合はまあ良いんですが複数人でのファイル管理が大変になります。
いじっている最中のcssに他の人が上書きしてしまうリスクだったり、他人が書いた後のスタイルの変更点を探すのに物凄く苦労したり。
それならば、と今度は管理ファイルを多くするとhtmlファイルの<head>内css記述がとんでもない長さになってしまいます。
それを解決出来るのが今回のscssの@importだったんです。
【@importを使うと】
- ファイルを複数にできるので複数人で管理しやすく、上書きのリスクが低くなる。
- エリアごとにファイルを分割させてスタイルを管理すれば今後ともメンテナンス性に良い。
- htmlに読み込むのはcommon.scssだけでいいので<head>内の記述が長くならない。
5.スタイルの定義と呼び出しが出来る
初級編でやった@extendはスタイルを引継ぐ指定ですが、今度は@mixinを使ってスタイルを定義し、@includeを使って定義したスタイルを利用することが出来ます。
//@mixin ●● と定義する
@mixin hoge{
background-color:#fff;
border:1px solid #000;
font-weight:bold;
}
//@includeで定義した●●を呼び出す
div{
@include hoge;
box-shadow:1px 1px 5px #ccc;
}
a{
@include hoge;
box-shadow:1px 1px 5px #333;
display:block;
}
これをコンパイルすると
div{
background-color:#fff;
border:1px solid #000;
font-weight:bold;
box-shadow:1px 1px 5px #ccc;
}
a{
background-color:#fff;
border:1px solid #000;
font-weight:bold;
box-shadow:1px 1px 5px #333;
display:block;
}と、それぞれの指定の中にスタイルを呼び出すことが出来ます。
正直な話をすると@extend(継承)と似たようなことが出来るという話です。
ただし、コンパイルのされ方は以下のように変わるので、似たようなことが出来ても仕様や中身はちゃんと違うものだと覚えておきましょう。
//@extendを使った記述
.test{
font-size:1rem;
}
div{
@extend .test;
text-decoration:underline;
}
a{
@extend .test;
border-bottom:1px solid #ccc;
}
//@extendのコンパイル結果
.test, div, a{
font-size:1rem;
}
div{
text-decoration:underline;
}
a{
border-bottom:1px solid #ccc;
}
//@mixinを使った記述
@mixin test{
font-size:1rem;
}
div{
@include test;
text-decoration:underline;
}
a{
@include test;
border-bottom:1px solid #ccc;
}
//@mixinのコンパイル結果
div{
font-size:1rem;
text-decoration:underline;
}
a{
font-size:1rem;
border-bottom:1px solid #ccc;
}どちらでも似たようなことが出来ますが、慣れてそれぞれの特徴を掴んだら使い分けられるとscssもだいぶ掴めたことになるんじゃないでしょうか。
メディアクエリを呼び出そう
@mixinでやっておきたいのがメディアクエリ。こんな風にまず指定しておきます。
//PC最小幅とSP最大幅を変数に入れる
$media-pc: ●●px;
$media-sp: ▲▲px;
//スタイルだけでなくメディアクエリの処理ごと@includeで渡したいので中身に@contentをつけておく
@mixin pc {
@media only screen and (min-width: $media-pc ) {
@content;
}
}
@mixin sp {
@media only screen and (max-width: $media-sp) {
@content;
}
}良くわからなければ上記コピペ使用して試してみてください。変数さえ入れればそのまま使えます。
指定し終わったら以後メディアクエリ使う際に書く記述はこれだけです。
//@includeでスタイルを処理ごと呼び出す
div{
@include pc{ //PCのスタイル
color: red;
}
@include sp{ //SPのスタイル
color: blue;
}
}シンプルで見やすく、PC版とSP版の仕様を並んで処理が書けるので自分から見ても他人から見てもわかりやすいのが特徴です。
コンパイルすると普通のメディアクエリに戻ります。
@media only screen and (min-width: ●●px ) {
div{
color: red;
}
}
@media only screen and (max-width: ▲▲px) {
div{
color: red;
}
}これでscssを使ったレスポンシブデザインの開発も出来るようになりました。
色々応用してみる
scssで出来る小技は沢山ありますが、主に実用性がありそうなものを二つあげてみました。
初級〜中級の理解度チェックにもまずコードが理解できるか、自分でも書けそうか、是非試してみてください。
色関連で便利なこと
$gray: #9d9d9d;
div{
background-color: rgba($gray,.5);
}変数で入れた色はrgbaでも上記のように使用できます。
数関連で便利なこと
$height :100px;
$width :100%;
div{
$m15: 15%;
margin: 50px $m15;
width: $width-($m15*2);
padding: $height/10 2%;
}このように数字を使った演算、または変数を用いた演算なども行えます。
今回のまとめ
今回はもうちょっとだけscssのプログラミングっぽいところ(デザイナーにとっての精一杯プログラミングっぽいライン)にふれてご紹介いたしました。
これが実は上級編ぽい話になると、scssは関数も使えたり、if文、ループ処理まで出来るんです。使えたら本当に便利だし何よりかっこいいですね。
そんな私もscssを初めて使ったのもつい2ヶ月前くらいからの話ですので、ひとまずはこの中級レベルくらいまでがご紹介できる内容でした。
【今回学んだscssとは】
- @importでファイルの分割管理が出来る
- @mixinでスタイルの定義、@includeでスタイルの呼び出しが出来る
- メディアクエリをシンプルに記述できる
- 数字、または変数を用いた演算が出来る
- まだまだ他にも関数を使ったりなどプログラミングっぽいことが出来る
今後、もう少しscssやプログラミングに踏み込めるようになりましたらまたいつかscss(上級編)の記事もかければいいなと思っております。

