ハンバーガーメニューの作り方について考える【CSSのみ】

前回はハンバーガーメニューの作り方について考える【jQ】で、jQを使って作るハンバーガーメニューを紹介しました。
前回↓
今回はCSSのみで作るハンバーガーメニューを紹介しようと思います。
CSSのみで作る
CSSのみで作る場合、チェックボックスを利用します。
チェックボックスにチェックが入っているかどうかをトリガーに、メニューを表示したり非表示にしたりする仕組みを作ります。
CSS製のハンバーガーメニューの特徴をあげると
【メリット】
・jQ(js)使えない人でも作れる
・javascript使えない環境でも動く
【デメリット】
・ちょっと記述がごちゃついて見える
(※個人の意見です)
という感じです。一番のメリットとしてはやはりjavascript機能を切られた環境でもデザイン崩や機能崩れもなくしっかり動くので、私も基本的大事なメニューはCSSのみでのハンバーガーメニュー構築にしています。
構築方法
まずは前回に同じくハンバーガーメニューをつくる為の土台を書きます。
ただし前回の記述とは少し違い、今回はチェックボックスをトリガーにしてボタンを作るのでチェックボックスを追加しておきます
<div class="w1000">
<input id="nav-input" type="checkbox" class="nav-hidden">
<label id="menubtn" for="nav-input"><img src="assets/img/menu.png" alt="menu"></label>
<nav>
<ul>
<li>アバウト</li>
<li>メイン</li>
<li>ポリシー</li>
</ul>
</nav>
<div class="content">
<p>ここにコンテンツが入ります。</p>
<p>ここにコンテンツが入ります。</p>
<!--/.content--></div>
<!--/.w1000--></div>チェックボックスを用意しボタンにラベルをつけ、ボタンを押した際でもチェックボックスにチェックが入るようにしておきます。
/*ハンバーガーメニュー下準備*/
#menubtn img{
width:100%;
max-width: 50px;
}
.w1000{
max-width:1000px;
margin: 0 auto;
}
nav{
background-color:#ccc;
padding:20px 3%;
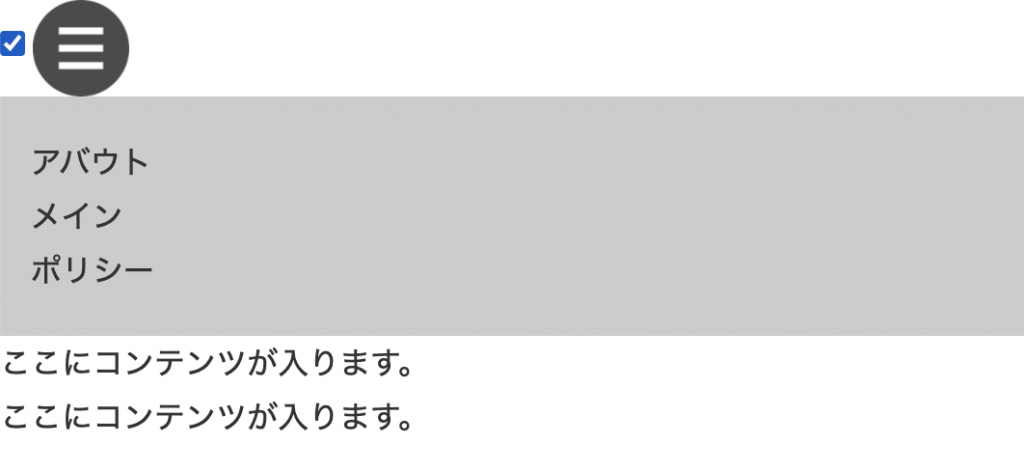
}上のところまで書くとこのような画面になります。

チェックボックスとラベルがしっかり動作してれば大丈夫です。
ではここからチェックボックスが見えてるのが邪魔なのでdisplay:none;でチェックボックスを非表示にしておきます。
.nav-hidden{
display:none;
}
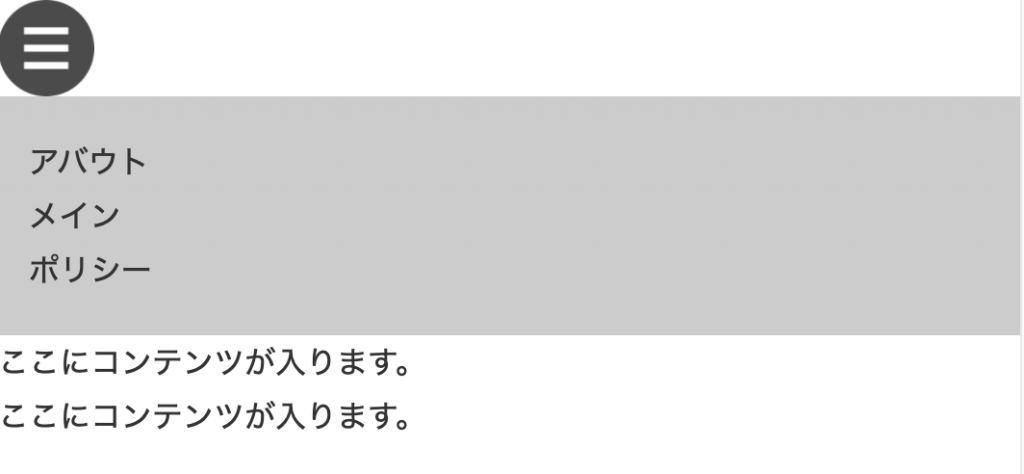
これでチェックボックスが見えなくなりました。
非表示にしているだけなので見えなくてもラベル付与されているボタンを押せば水面下でチェックボックスにチェックが入る機能が動いてます。
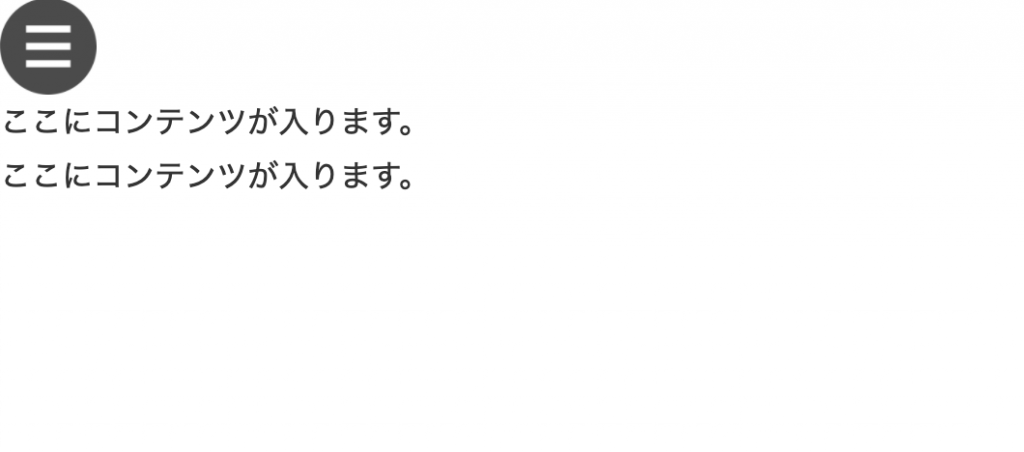
では次にグレーのメニュー部分も最初は非表示になっているように組んでいきます。
nav{
background-color:#ccc;
padding:20px 3%;
display: none;/*追加*/
}
最後にボタンを押したらメニューが表示される指令を書いて完成です。
/*ハンバーガーメニュー*/
#menubtn img{
width:100%;
max-width: 50px;
}
.w1000{
max-width:1000px;
margin: 0 auto;
}
nav{
background-color:#ccc;
padding:20px 3%;
display: none;
}
#nav-input:checked ~ nav {/*チェック入ってるとき ~ メニューが*/
display: block;/*追加*/
animation: 1s fadeIn;/*追加*/
}
@keyframes fadeIn {
from { opacity: 0; }/*追加*/
to { opacity: 1; }/*追加*/
}
.nav-hidden{
display:none;
}※ここで一つ注意が必要なのはCSSのanimationでフェードインが一方向にしか効かない為、戻りはパッと戻ってしまいます。
フェードインの挙動が気になる方はフェードインフェードアウトをjQで別途調整するか、またはtlanslateで変形を使ってメニュー表示させるに仕様を変えるのもありです。(ぬるっと動きます)
カスタマイズ
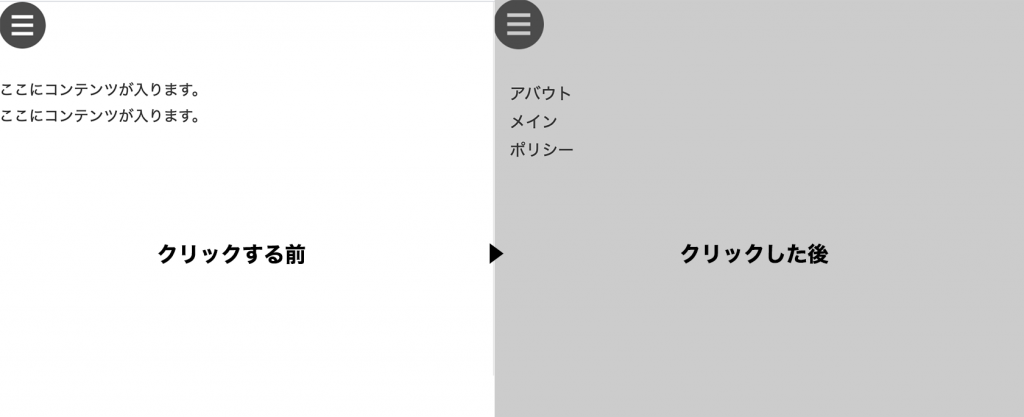
見た目調整して以下のようになります。
/*ハンバーガーメニュー*/
#menubtn{
z-index:999;/*追加*/
position:fixed;/*追加*/
}
#menubtn img{
width:100%;
max-width: 50px;
}
.w1000{
max-width:1000px;
margin: 0 auto;
position: relative;/*追加*/
height:100%;/*追加*/
}
nav{
background-color:#ccc;
padding:80px 3% 20px;
display: none;
position:absolute;/*追加*/
width:100%;/*追加*/
height:100%;/*追加*/
}
#nav-input:checked ~ nav {
display: block;
animation: 1s fadeIn;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.nav-hidden{
display:none;
}
.content{
padding-top:80px;/*追加*/
}
前回同様、フルスクリーンでメニューが表示され、再度ボタンを押すとメニューが非表示になりしまわれるようになりました。
今回のポイントはチェックボックスをトリガーにしてることの構造理解かなと思います。
まとめ
というような感じで、CSSのみを使った場合でのハンバーガーメニューの作り方をご紹介いたしました。
CSSのみで機能を作れるのは余計なファイルが増えないかつ、どの環境下でも動くので実用的です。
ただしcssのanimationやtransformを使った動きの設定や、トリガーの構造の理解などが割と最初はややこしいと思われます。
ですので、用途や状況に合わせてjQで作ったりCSSで作ったりを使い分けられるのがベストです。

