AWS lambda Node.jsの追加モジュールを使用せず他のAPIを実行してみる

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はAWS lambdaを使ってNode.jsの追加モジュールを使用せずにAPIを実行してみようと思います!
今回作るもの

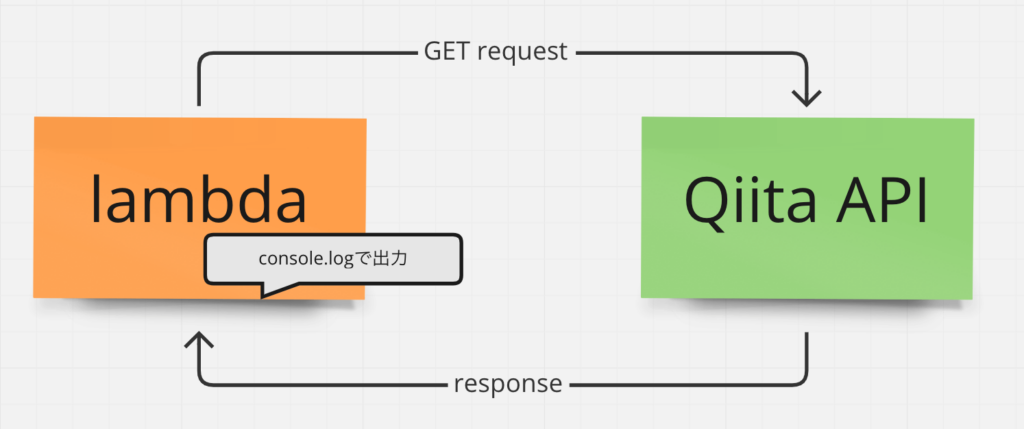
今回はlambdaを用いてQiitaのユーザー情報APIを実行しレスポンスをconsole.logで出力してみようと思います!
前提
今回の作業にはAWSのアカウントを持っていることを前提とします。また、lambda関数作成権限とIAMロール作成権限が必要です。
準備
lambda
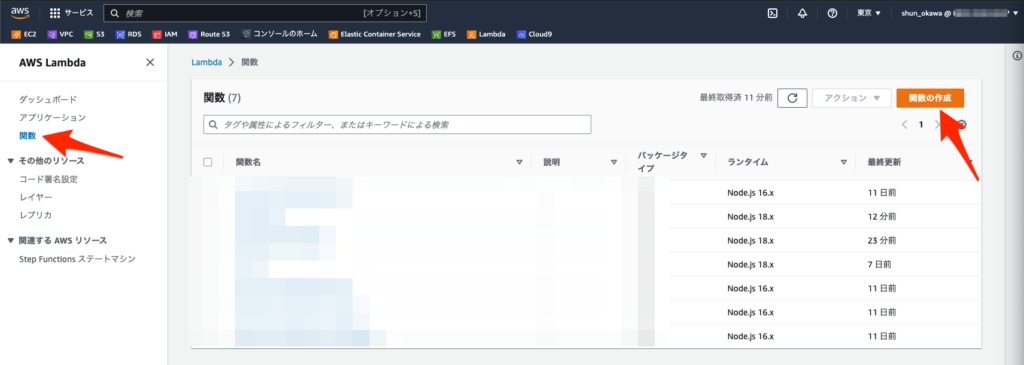
まずはブラウザからAWSにログインしコンソールを開き、lambdaのホームまで移動しましょう。
その後、左サイドバーの「関数」をクリックし、開いたページで「関数の作成」をクリックしましょう。

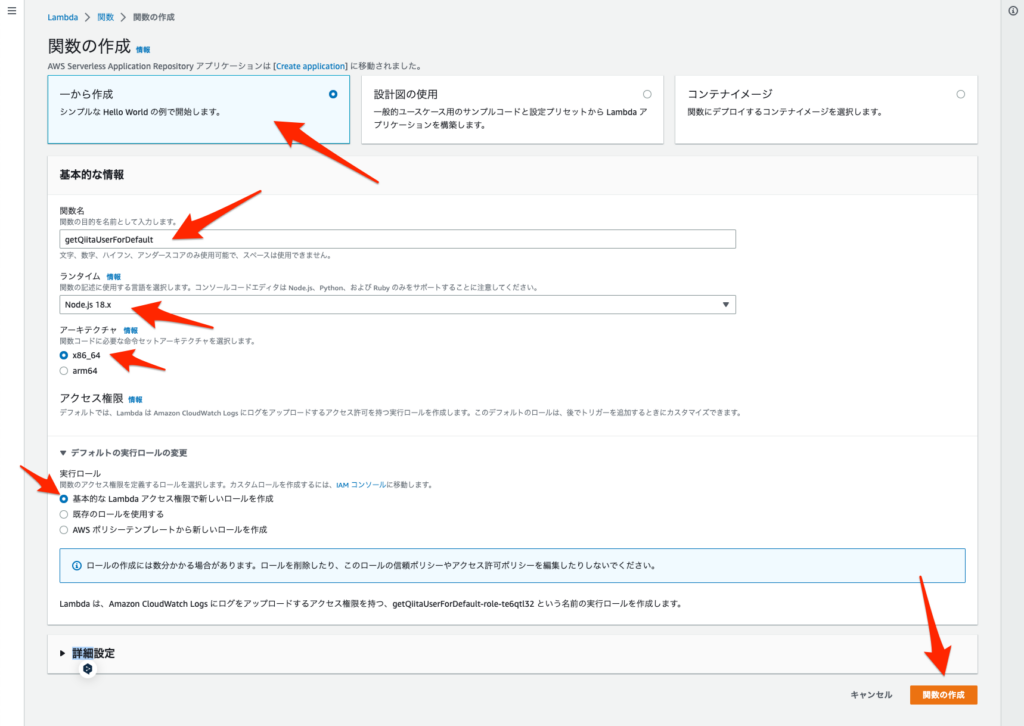
開いたページで下記の様に設定します。
関数の種類:一から作成
関数名:getQiitaUserForDefault
ランタイム:Node.js 18.x
アーキテクチャ:x86_64
実行ロール:基本的なLambdaアクセス権限で新しいロールを作成
詳細設定:特に設定しない。
設定内容を確認し「関数の作成」をクリックします。

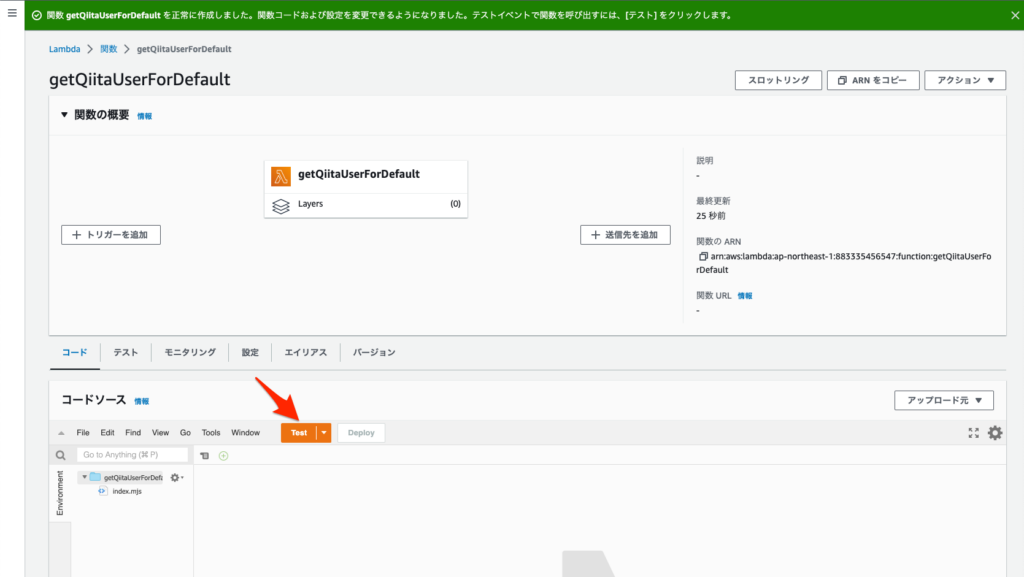
遷移先ページで「Test」をクリックします。

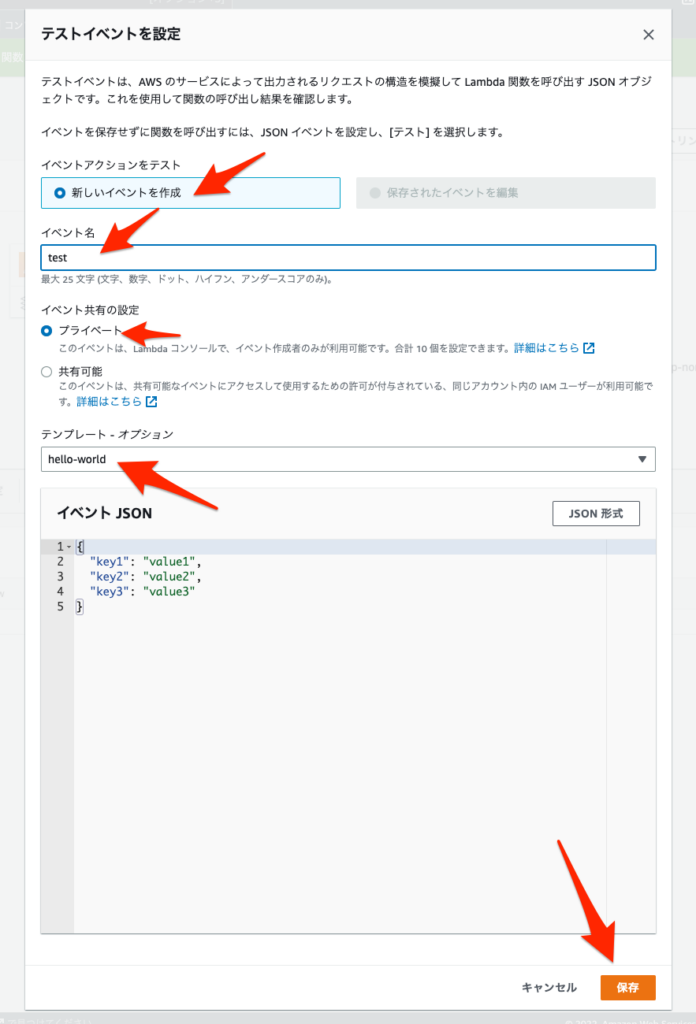
開いたページで下記の様に設定します。
イベントアクションをテスト:新しいイベントを作成
イベント名:test
イベント共有の設定:プライベート
テンプレート – オプション:hello-world
設定内容を確認し「保存」をクリックします。

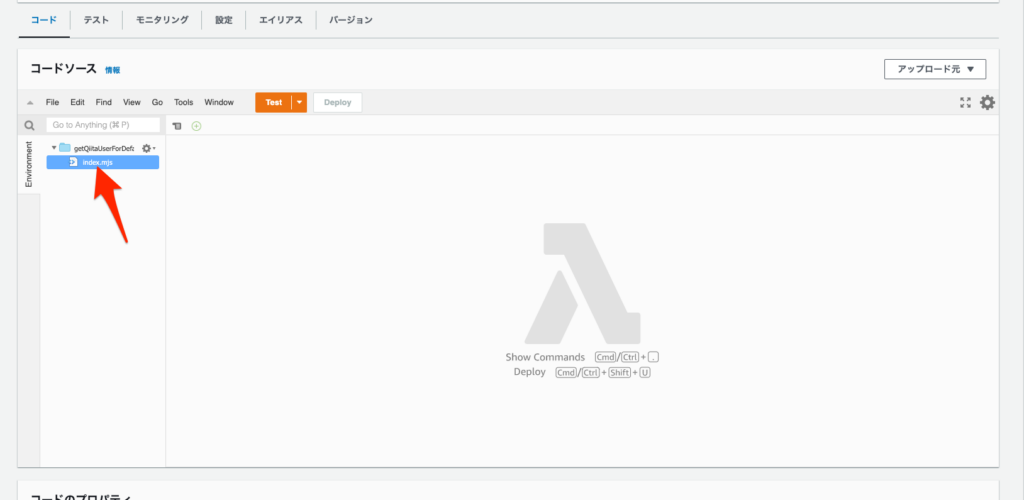
コードソースの「index.mjs」をクリックし開きます。

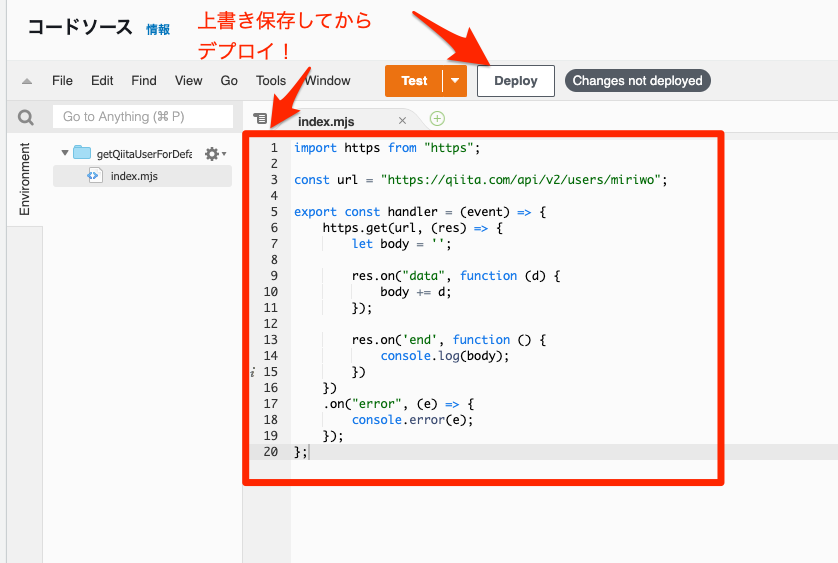
表示されたindex.mjsの内容を一旦削除し下記のコードを記載します。
import https from "https";
const url = "https://qiita.com/api/v2/users/miriwo";
export const handler = (event) => {
https.get(url, (res) => {
let body = '';
res.on("data", function (d) {
body += d;
});
res.on('end', function () {
console.log(body);
})
})
.on("error", (e) => {
console.error(e);
});
};「cmd」+「s」でindex.mjsを上書き保存し「Deploy」をクリックして反映します。

実行
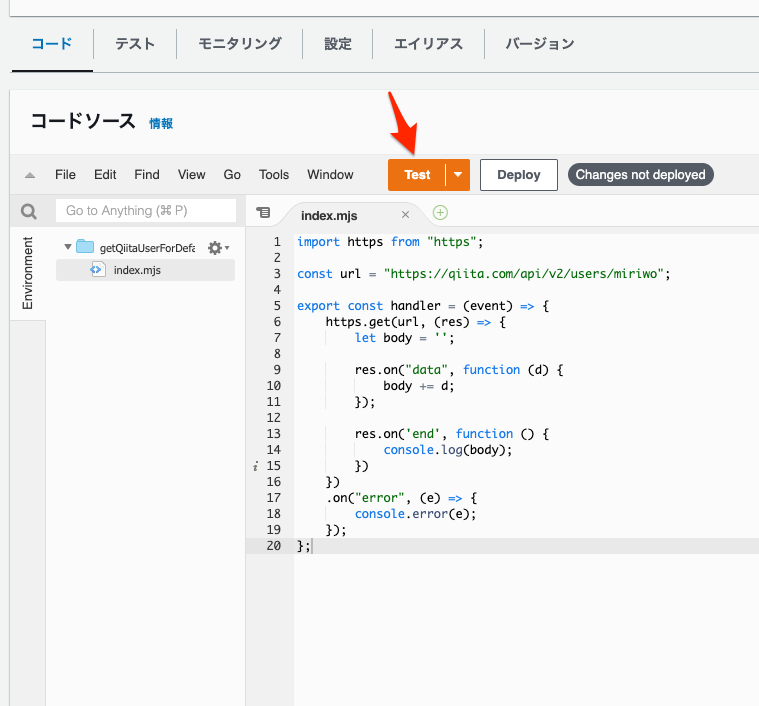
それではテストを使って記載したコードを動かしてみましょう!
「Test」をクリックしてコードを動かします。

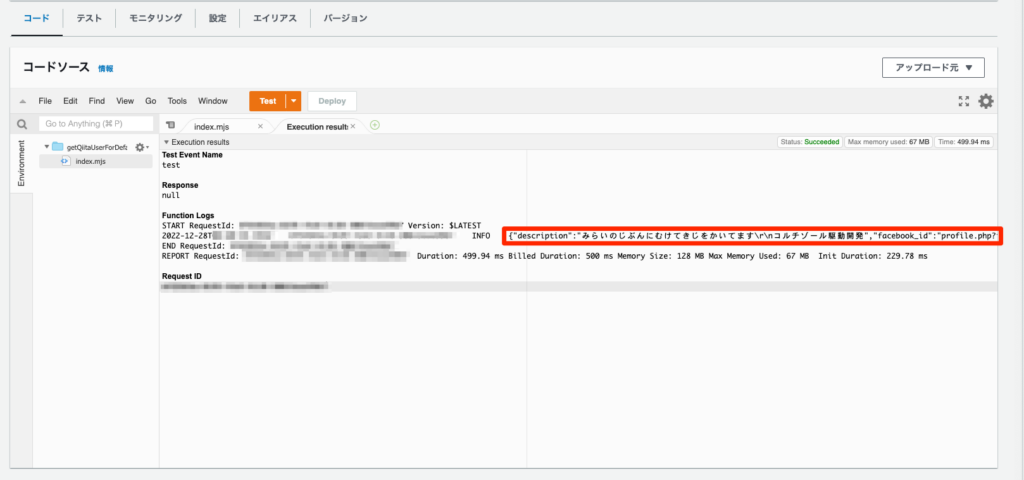
すると「Execution result」タブが増え、テスト結果が出力されます!その中にQiitaのAPIのレスポンスが表示されているはずです、、!これで外部のAPIを実行し、そのレスポンスを出力する事ができました!

まとめ
今回はlambdaのNode.jsから追加モジュール無しでAPIを実行してみました!非同期処理、、、独特、、、!

