AWS Lambda コード書き換えた時の反映とテストの流れ

この記事はアンテクアドベントカレンダー2022の19日目の記事です。
https://adventar.org/calendars/7821
皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はAWSのLambdaにてコードを書き換えた時の流れを簡単にまとめてみようと思います!
概要
今回はLambdaのコードを書き換えた時の流れをまとめます。ようはコード書き換え後のルーティン手順です。この手順を行わないとせっかく書き換えたコードが反映されないこともありますのでしっかり抑えておきましょう!
また、今回の説明には下記の記事で構築した内容を使います。詳細は下記をご確認ください。(当該の環境を構築していなくても本記事の内容はご理解いただけると思います!)
方法
場所の確認
まずはコードが記載されている場所を確認しましょう。
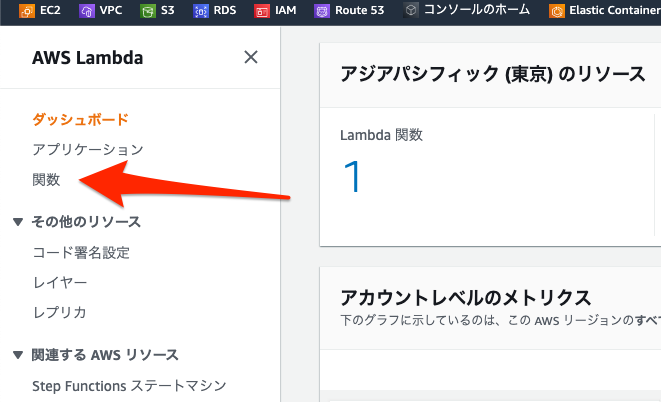
AWSにログイン後、Lambdaにアクセスし、サイドバーの「関数」をクリックします。

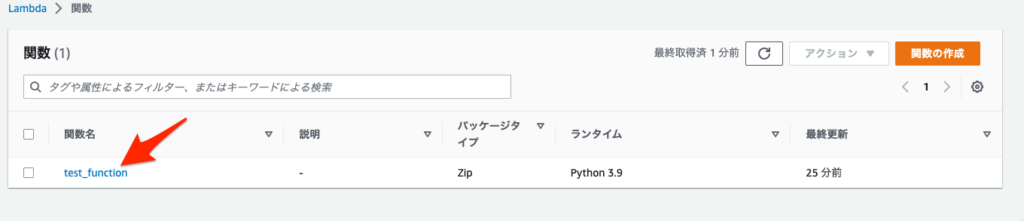
関数名をクリックします。

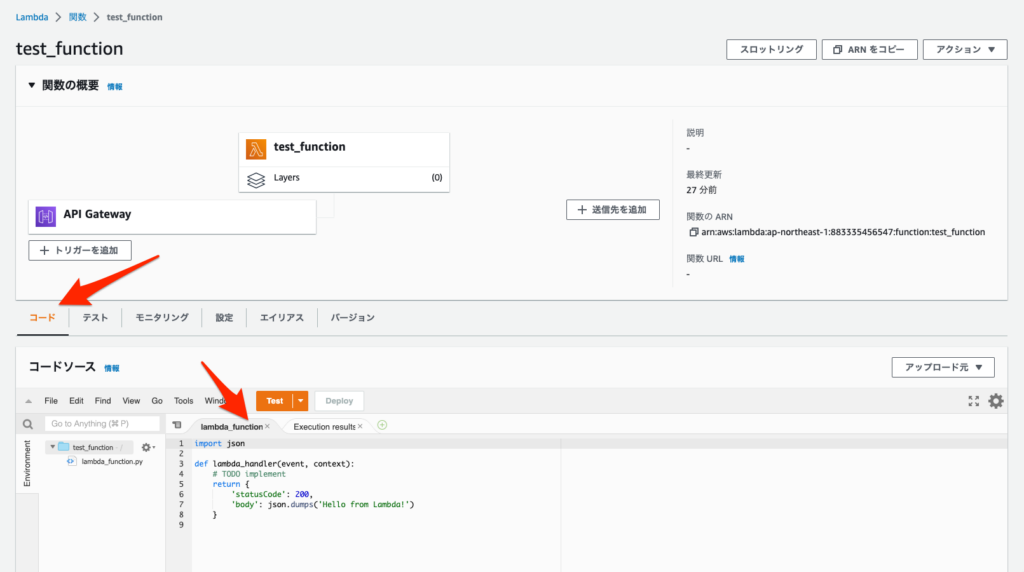
開いたページの「コード」の「lambda_function」タブにコードが記載されています。

コードの保存とデプロイとテスト
コードの記載されている場所が分かったところで早速本題です。
コードを編集した際には下記のステップを経る必要があります!
- コードの保存
- 最新状態のデプロイ
- テスト
Lambdaのエディタは一般的なエディタ(VScode)などと違って自動保存機能がありません。。!(おそらく設定でもそのような項目は無いはず、、!素人が探した限りですが、、!)
なので必ず手動で保存する必要があります。
Macなら「cmd」+「s」などのショートカットで保存する事ができます。
これを忘れるといくらその次の動作をしたところで古いコードのままなので注意です!
さらに、変更を加えたコードをデプロイする必要もあります。コード変更後、保存し差分があると「Deploy」のボタンがクリッカブルになるのでクリックしてデプロイしましょう!

最後にテストです。これはデプロイされた内容の妥当性を確認します。これも同様にデプロイ後に実施しないとあまり意味がないのでご注意ください。
さいごに
保存、デプロイを行わないとコードが最新になりません、、!さらに妥当性のテストはAPIでエラーを発生させないために大切です。

