AWS Lambdaを使ってみよう!(文字列返却編)

この記事はアンテクアドベントカレンダー2022の16日目の記事です。
https://adventar.org/calendars/7821
皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はAWSのLambdaを使って「Hello from Lambda!」という文字列をJSONで返すAPIを作ってみようと思います!
注意点
AWS Lambdaは初めて使う場合、無料利用枠があります。(100万リクエスト/月)体験レベルならこの無料枠を超えることは無いかと思いますが念の為頭の片隅に入れておきましょう!
https://aws.amazon.com/jp/lambda/pricing/
今回つくるもの
冒頭でも触れましたが、今回は「Hello from Lambda!」という文字列をJSONで返すだけのAPIをLambdaで作って見ようと思います!
前述した目的を達成することだけを考え細かい設定は省き進めようと思います。返却文字列の変更などは別記事で紹介しようと思っています。
なお、言語はPythonを用います。
準備
Lambdaの準備
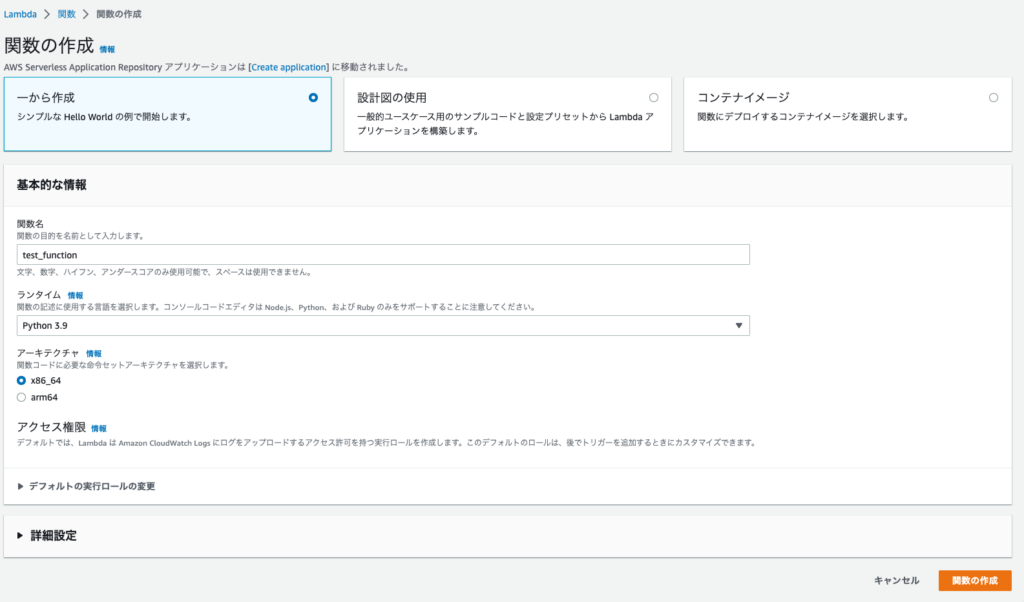
AWSにログインしてLambdaのホーム画面に移動します。「関数の作成」をクリックします。

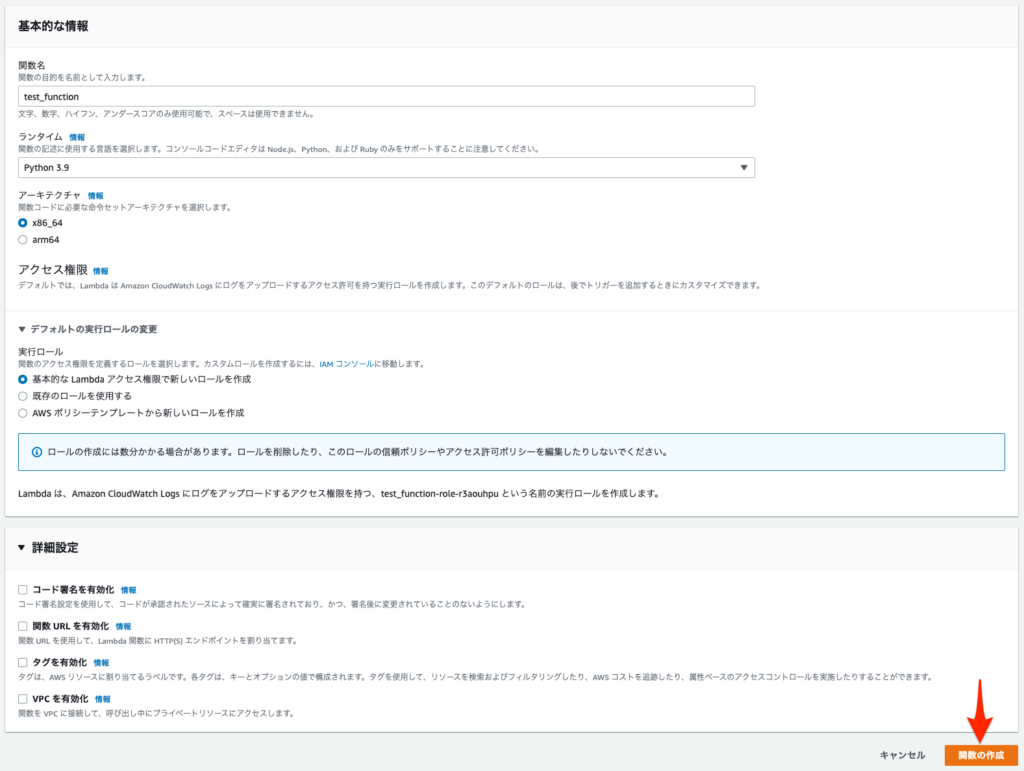
次の画面にて下記の様に設定・選択します。設定後、内容を確認して「関数を作成」をクリックします。
- 関数のプリセット:一から作成
- 関数名:任意の内容でOK(今回はtest_functionとする)
- ランタイム:Python 3.9
- アーキテクチャ:x86_64
- デフォルトの実行ロールの変更内の実行ロール:基本的なLambdaアクセス権限で新しいロールを作成
- 詳細設定:特にいじらない


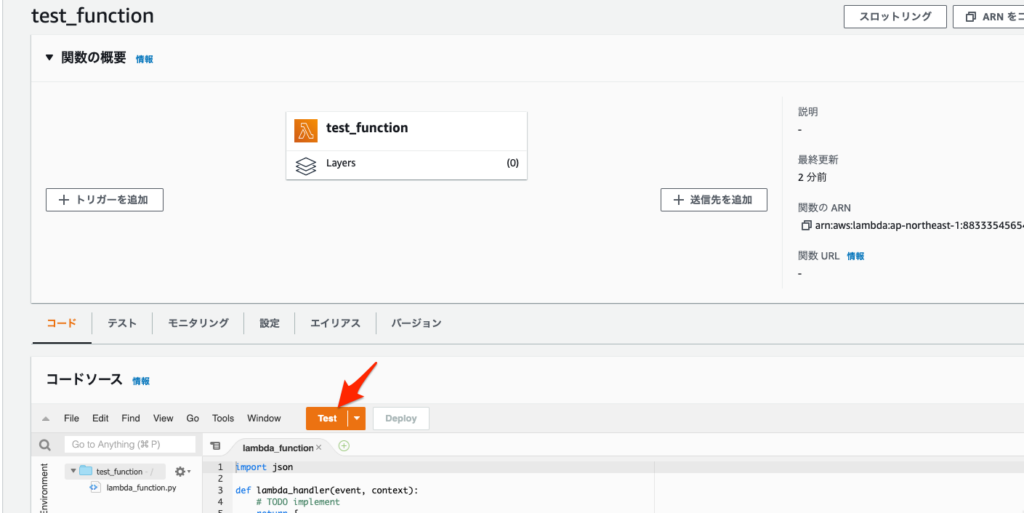
遷移先のページで表示されている「Test」をクリックします。

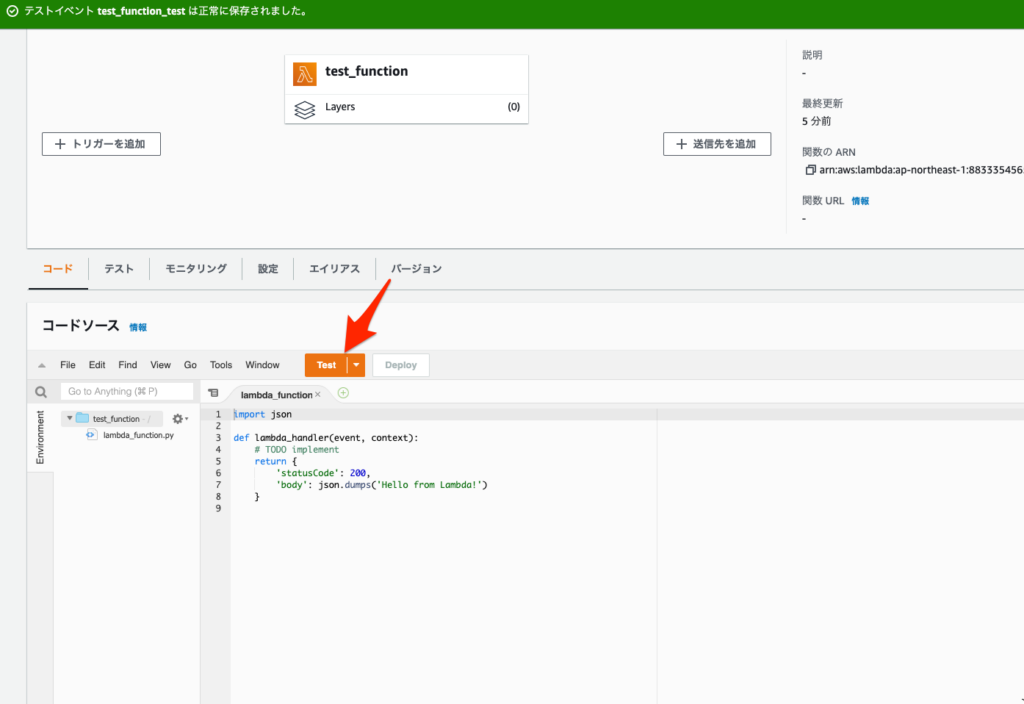
下記の様にテストイベントを設定します。設定後「保存」をクリックします。
- イベントアクションをテスト:新しいイベントを作成
- イベント名:任意の内容でOK(今回はtest_function_testとする)
- イベント共有設定:プライベート
- テンプレート – オプション:hello-world
- イベント JSON:いじらない

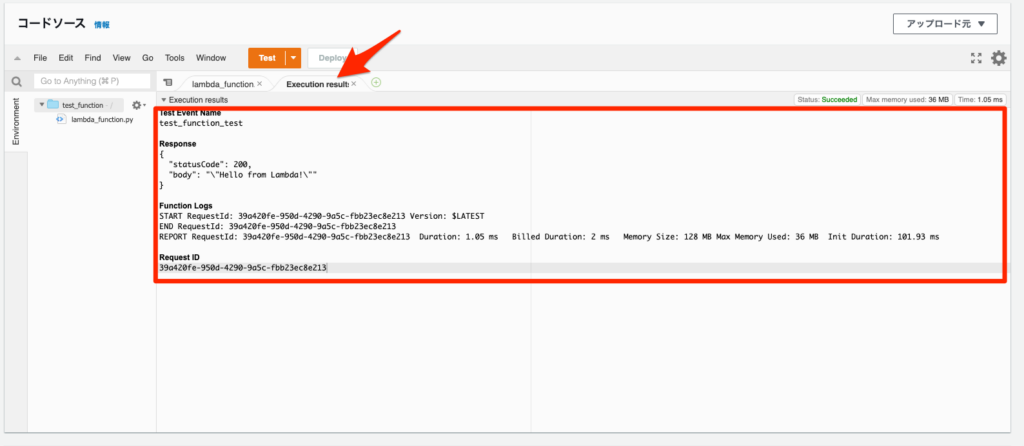
もう一度「Test」をクリックしてみましょう。

テスト結果のタブが開きます。特にエラーなどが出ていないか確認しましょう。

API Gatewayの準備
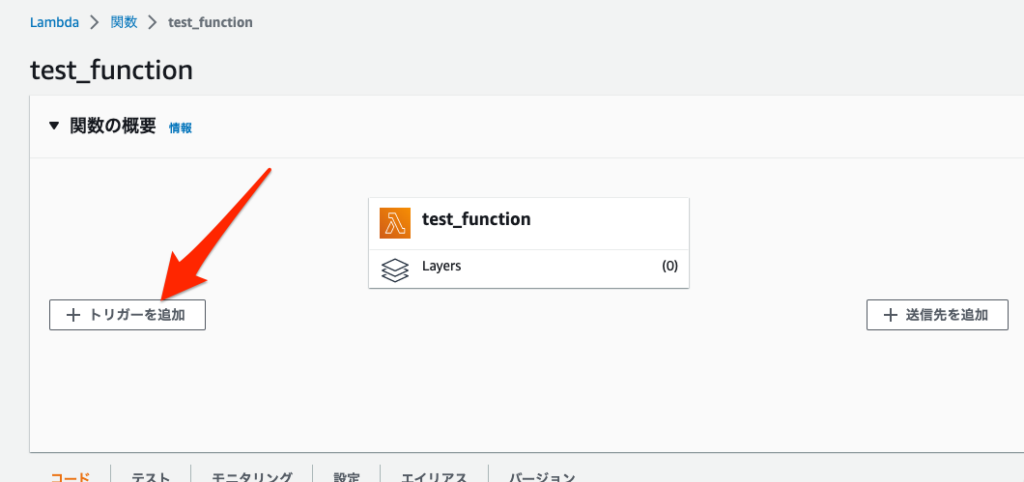
トリガーを追加をクリックしましょう。

「ソースを選択」をクリックし「API Gateway」をクリックしましょう。

下記の様に設定します。(API typeなどの設定項目は「Create a new API」を選択すると表示されるはずです。)
- Intent:Create a new API
- API type:REST API
- Seculity:Open
- Additional Settings:特にいじらない
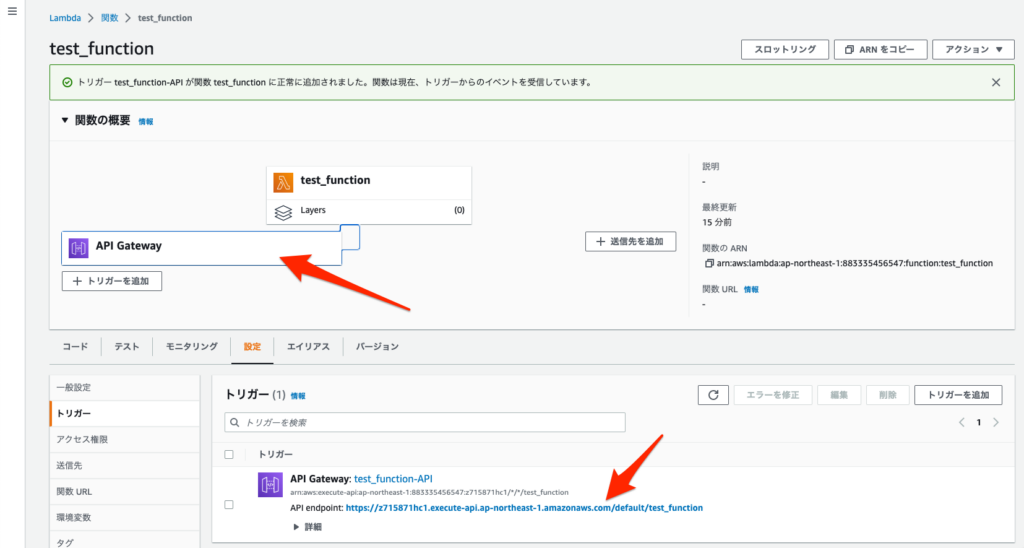
設定を確認し「追加」をクリックしましょう。

実行
「関数の概要」の中の「API Gateway」をクリックするとトリガーとなっているAPI GatewayのURLが確認できます。このURLをコピーしてみましょう。

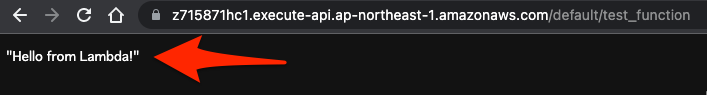
コピーしたURLをブラウザに貼り付けてEnterを押下してみましょう。そうすると「Hello from Lambda!」という文字列が表示されていることが確認できます。問題なくLambdaとAPI Gatewayが設定できていたようです。

おわりに
完全にブラウザベースでAPIを作成する事ができてしまいました。。!もちろんもっと複雑なことをしたいならPythonやその他の言語でLambda上で実装する必要があります。しかしここまで手軽だと、サーバーレスの波はもうそこまで来ているのかもしれません、、!(なんならその波に乗り遅れているすらある)

