素材がいただけないときどうする?のはなし。

こんにちは!
株式会社アンテクのきょんまるです。
UX/UIを考えたり、ディレクションをしたり、コンテンツを作ったりして、デザインを通してお客さまのやりたいことや達成したいことをお手伝いする仕事をしています。
さあっ!
今年もやってきましたですよっ。
「アンテクアドベントカレンダー」!!!!!
いぇいっ!!ぱちぱちぱちぱち!
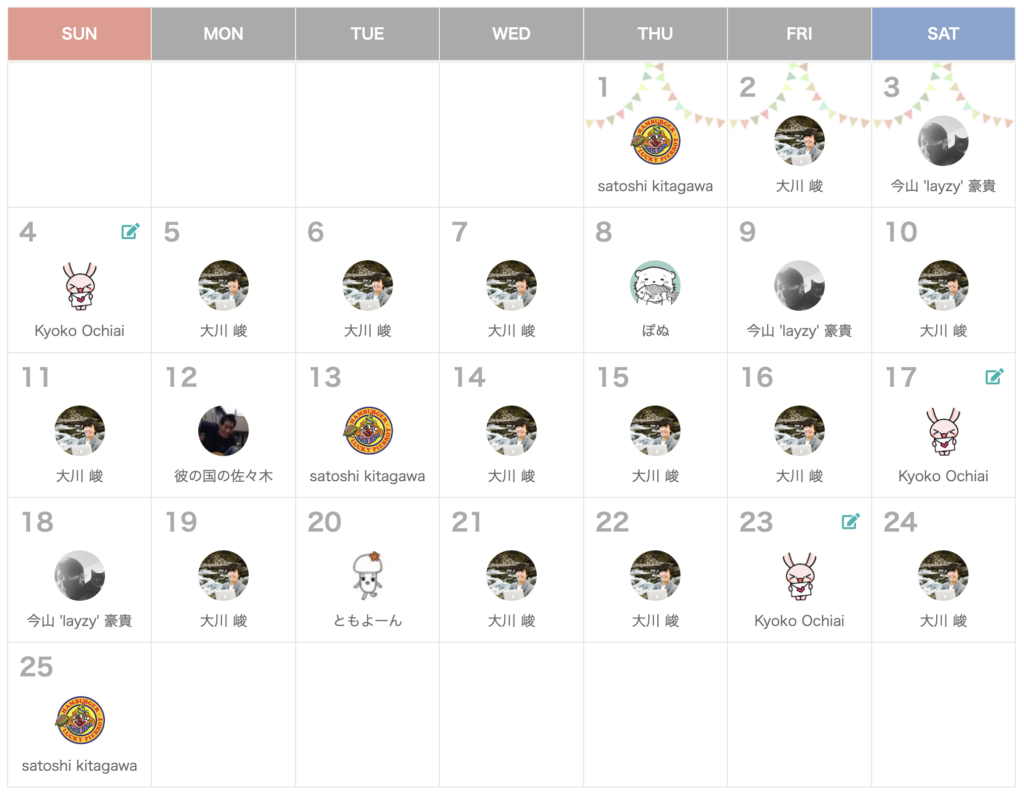
アンテクでは、昨年大好評(たぶん)だった「アンテクアドベントカレンダー」を12/1から実施しております。
スケジューリングはこんな感じ!

今回は、大川くん、北川くん、れいじー先生、ともよーん、ぽぬ、彼の国の佐々木、そしてきょんまるというメンバーでお送りしていきたいと思いますっ。
よろしくお願いしまっす!
さて、4日目の今日は、Webディレクターのジャンルから、
「クライアントさんから素材がいただけないときどうする?」
といったテーマでお話ししてみたいと思います。
それではいってみましょー。
ヒアウィーゴー!
Webを制作するときの手順
「え。そもそもクライアントさんから素材がいただけないって、どういう状況?」
というお声もあるかなと思うので、
まずは簡単に、Web制作の手順についてお話ししてみたいと思います。
プロジェクトがスタートしてから、ローンチするまでを、
きょんまるは大きく3段階にわけて考えています。
第1段階はご相談フェーズ。
「こういうものを作りたいんです」っていう、ご相談をお伺いするフェーズです。
この時には、クライアントさんからのご要望をしっかりお伺いして、それを達成するにはどういったものをお作りするのがよいのかご提案させていただきます。
第2段階は準備フェーズ。
実際に制作するのに必要な材料を集める段階です。
サーバー周りの準備をしたり、CMSの準備をしたり、
コンテンツとして掲載するテキストや画像などを、クラアイントさんからいただいたりと、制作の前段階の準備をします。
そして第3段階、制作フェーズ。
ここでようやく実制作に着手します。
ワイヤーフレームを書いたりし始めるのは、ここからなのかな。
デザイン作成、マークアップ、CMS組込、リリース準備・・・・と、
実作業を進めます。
実際はこのあと、運用フェーズがあったり、さらに段階が続いたりすることもあるのですが、ひとまずはざっくりとこんな感じで考えています。
今回の「素材がいただけないとき」は、このうちの、第2段階〜第3段階にかけて発生しがちなものだったりします。
コンテンツが用意できないことは多々ある。
会社概要やサーバー情報など、
すでに情報としてご用意のあるものについては、
比較的早くご共有いただけることが多いです。
(サーバー新しくしたりなどがあるとそうとも言い切れないですが、比較的ってことで。)
でも、新しくコンテンツを増やしたい時や、
いまはないメニューを作る時などは、
ご相談フェーズで念入りにお話をお伺いして、
できる・できないをお伺いしたとしても、
いざコンテンツをご用意いただく段階で、
「やっぱり用意できない」「用意するのに時間がかかる」
ってなることはめちゃめちゃあります!!!!!
そりゃそうですよ。
クライアントさんの本業は、Webサイト制作ではないのですもん。
本業のお仕事をされながら、同時進行でテキストを作ってくださったり、
写真を集めてくださったりしてるんですもん。
いろんなスケジュールを書き分けてご用意されていることを考えると、
Webサイトコンテンツ用の素材の準備が、予定より遅れちゃうことなんて
普通にあるなって思います。
自分が自分の通常業務外のことを依頼されて同時進行でやってることを想像したら、めっちゃその気持ちわかる〜〜〜〜。ってなります。
かといって。
それがご用意いただけないと、制作物の進行に関わることも否めない。
作業がどんどん後ろ倒しになってしまう〜〜〜〜><
さぁ、こんなとき、どうしたらいいんだろう〜〜〜〜〜〜??
自分で作っちゃう大作戦!
なかなか用意できない状態を待ち続けるのは、
クライアントさんにとっても、制作側にとっても、
ちょっとストレスですよね。
というわけで、自分の場合は、
第1段階でヒアリングした内容をもとに、コンテンツを想定して自分で作っちゃいます。名付けて、
「コンテンツ自分で作っちゃう大作戦!」
これは、自分でワイヤーを書いて自分でデザインを作ってる時に
めっちゃよくやるんですけど、
もう修正がくる前提で、結構コンテンツを作り込んじゃいます。
マークアップは絶対しません。
キャッチコピーも作っちゃうし、
テキストもイメージが湧きそうなところまでは作っちゃう。
写真やイラストが必要そうなところはそれも入れちゃう。
なんせ、「一回まるっとイメージ作る」をしちゃいます。
そして、クライアントさんにお見せしてイメージを感じていただきます。
そうすると、そのイメージの修正というかたちで、コンテンツを出していただきやすくなることが多いんですよね。
たぶんなんですけど、何にもないところにイチから考えるのって難しいけど、なにかしら「たたき」があると、それに対して「こうしたい、もっとこうなんじゃないか」っていうイメージを考えやすくなるんじゃないかな〜って気がします。
あと、ものすごく堂々と、作り込んだ画面を出すので、「これは早く考えないと、こうなってしまう」という、遠回しな追い込みにもなってるのだろうか・・・と思ったりもするときがありますw
そして結構、
「あ!それでいきましょう!^^」
ってなります。
こうなったら、きょんまるはもうガッツポーズです!
「やったー!クライアントさんと同じ気持ちになれた〜〜〜!!」って、
めっちゃ嬉しい瞬間だったりします。
「自分で作っちゃう大作戦」は、
修正する前提で作り込むから、一見遠回しに感じるかもだけど、
結果的には一番スピード感出るし、
クライアントさんのお手間も減らせたりするので、
自分がデザインするときにはよくやってます。
これをやるかもしれない前提で、第1段階の打ち合わせをしてるので、
クラアイントさんのビジネスついてのお考えをめちゃめちゃ引き出します。
この作戦を展開するときは、クライアントさんのビジネスや想いを理解しないと作れないので、実は第1段階からこれを踏まえてお話を伺っていたりします^^
この作戦、みんなやってるんじゃないかと思ってたんですけど、
最近どうやらそうじゃないというのをチラホラ聞いたので、
自分はこうやってるよ〜というのを書いてみました。
一緒にいいもの作れるメンバー募集中^^
というわけで今回は、
「素材がいただけないときどうする?」
というテーマでお届けしてみました。
きょんまるの所属する、
株式会社アンテク は、「安定 プラス クリエイティブ」を合言葉に、
ITを通して、クライアントさんのやりたいことに寄り添って、その実現をお手伝いするお仕事をしています。
企画をしたり、Webサイトを作ったり、システムを構築したり・・・が得意です。
気になるな〜、一緒にお仕事したいなって思ってくださった方は、ぜひご連絡くださいね。
では、また^^

