ハンバーガーメニューの作り方について考える【jQ】

スマホの普及でスマートなメニューの表示としてよく見るようになった「ハンバーガーメニュー」。
メニューまでのクリック回数が増えることから賛否両論ありますが、WEBデザインをする上では絶対に避けて通れない道。
主に私の知っている作り方ではjQueryを使った作り方とCSSのみを使った作り方の2通りがありますので、また【jQ】版と【CSS】版と2記事に分けてご紹介していきたいと思います。
それと同時に今回は改めてハンバーガーメニューを作ることにおいて、それぞれの開発におけるメリットデメリットを考慮しながら実用できるようになると良いかなと考えます。
jQueryで作る
jQueryで作る場合clickメソッド等を使ってボタンを押すとメニューが表示される仕組みを作ります。
ちなみにここで紹介するjQ製ハンバーガーメニューの特徴をあげると
【メリット】
・記述が簡単
・短い記述で機能を作れる
・仕組みが理解しやすい
【デメリット】
・javascriptが効かない環境では使えない
(ブラウザでjavascript機能を切られてしまっていると致命的)
ということを踏まえた上で機能の構築を追っていきたいと思います。
構築方法
まずはハンバーガーメニューをつくる為の土台を書きます。
<div class="w1000">
<p class="menubtn"><img src="assets/img/menu.png" alt="menu"></p>
<nav>
<ul>
<li>アバウト</li>
<li>メイン</li>
<li>ポリシー</li>
</ul>
</nav>
<div class="content">
<p>ここにコンテンツが入ります。</p>
<p>ここにコンテンツが入ります。</p>
<!--/.content--></div>
<!--/.w1000--></div>/*ハンバーガーメニュー下準備*/
.menubtn{
width:100%;
max-width: 50px;
}
.w1000{
max-width:1000px;
margin: 0 auto;
}
nav{
background-color:#ccc;
padding:20px 3%;
}上のとこまで書くとこのような画面になります。
グレーの部分が後ほど表示されるメニューの部分。
これをメニューボタンを押すことによって出てくるメニューに仕上げたいです。
ということで、最初にグレーの部分を非表示にするための処理を書きます。
//jQuery
$(function(){
$("nav").hide();
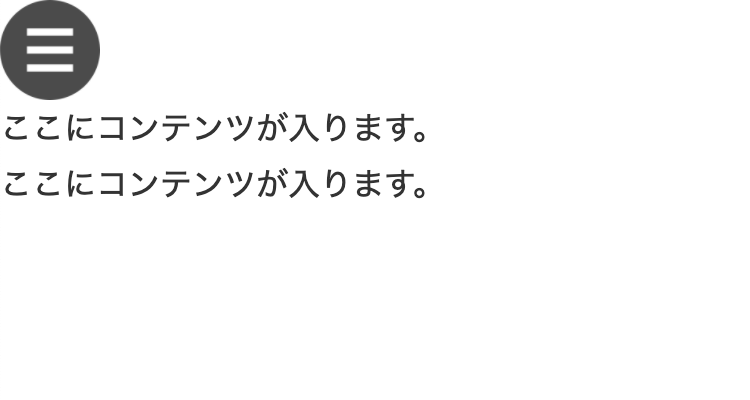
});これがうまくいくとこうなります。メニューが消えました。
hideメソッドを使ってnavを最初に非表示にしておきます。
clickの処理を書く前にこれをしておかないと最初からメニューが出しっぱなしになってしまいますし、最初のjQueryがちゃんと動いているかの確認にもまずはじめにやっておきましょう。
しかしこれではメニューの中身を消しただけなのでボタンを押してもメニューは出てきません。
ですので次にボタンを押したらメニューを出す処理まで書いて行きます。
//jQuery
$(function(){
$("nav").hide();
$(".menubtn").click(function(){//メニューボタンをクリックしたとき
$("nav").toggle(300);//0.3秒で表示したり非表示にしたりする
});
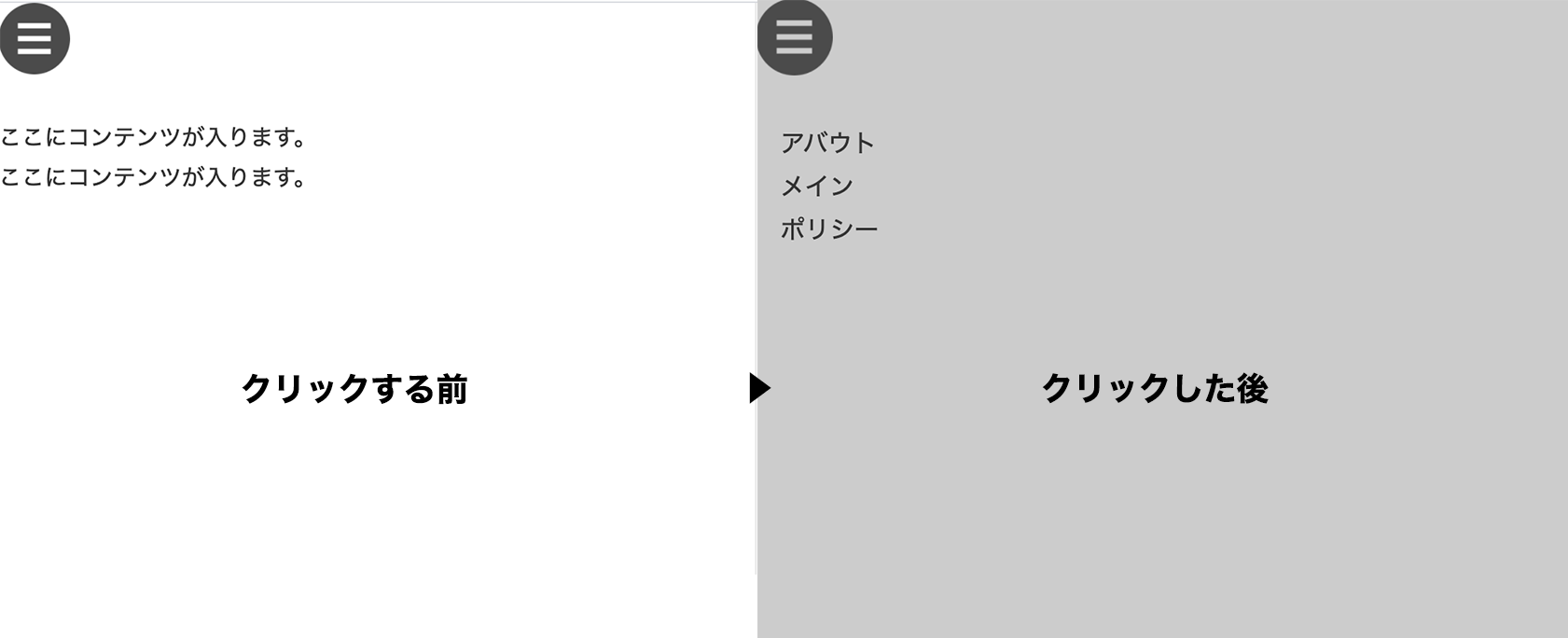
});ここまで書けると、ボタンを押すことによってメニューが表示されたり隠したりする機能が完成です。
カスタマイズ
今のままでは見た目的にもただのトグルメニューと変わらないので、ここからハンバーガーメニューらしく見た目のカスタマイズをしていきます。
/*ハンバーガーメニューCSS*/
.menubtn{
width:100%;
max-width: 50px;
position: fixed;/*追記*/
z-index: 999;/*追記*/
}
.w1000{
max-width:1000px;
margin: 0 auto;
position: relative;/*追記*/
height:100%;/*追記*/
}
nav{
background-color:#ccc;
padding:80px 3% 20px;/*調整*/
position: absolute;/*追記*/
height:100%;/*追記*/
width:100%;/*追記*/
}
.content{
padding-top: 80px;/*追記*/
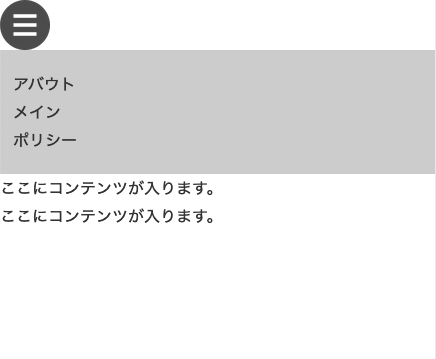
}これで簡単なハンバーガーメニューの完成です。
ボタンを押すとフルスクリーンでメニューが表示され、再度ボタンを押すとメニューが非表示になりしまわれるようになりました。
ここでのポイントはposition指定をいくつか使っているので親要素・子要素の関係とz-indexによる要素の前面背面の管理がしっかりできているときれいに作れます。逆にうまく行かない場合はそこを疑ってみましょう。(半分自戒でもある)
まとめ
というような感じで、jQueryを使った場合でのハンバーガーメニューの作り方をご紹介いたしました。
なんと言ってもjQで機能を作ってしまうのは記述が楽かつ理解しやすいので作りやすいです。
しかし現実的なところで言うとjavascript動作環境じゃないと動かないというのがやっぱりネックなところ。
JavaScript機能を切ってる人など、今の世代で滅多にないことかもしれませんがちなみにその環境下だとデザインが物凄く崩れることになりますのでそこだけは頭に入れて使って行けると良いかと思います。
次回「ハンバーガーメニューの作り方について考える【css】」編でまた宜しくお願いします。
続き↓

