lambdaからAPI Keyが設定されたAPIを実行する

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回はlambdaからAPI Keyの設定されたAPIを実行してみようと思います!
前提
今回のlambdaはNode.js 18.xを使います。また関数の作成など細かい方法は下記で記載しているので省略します!
要リンク用意(モジュール無し)
要リンク用意(モジュールあり)
また、API Keyが設定されているAPIは別のlambda関数を用意します。今回は下記の記事で作成したreturnHello関数をそのまま使ってみます!
https://qiita.com/miriwo/items/aee5fbe285a1338daac9
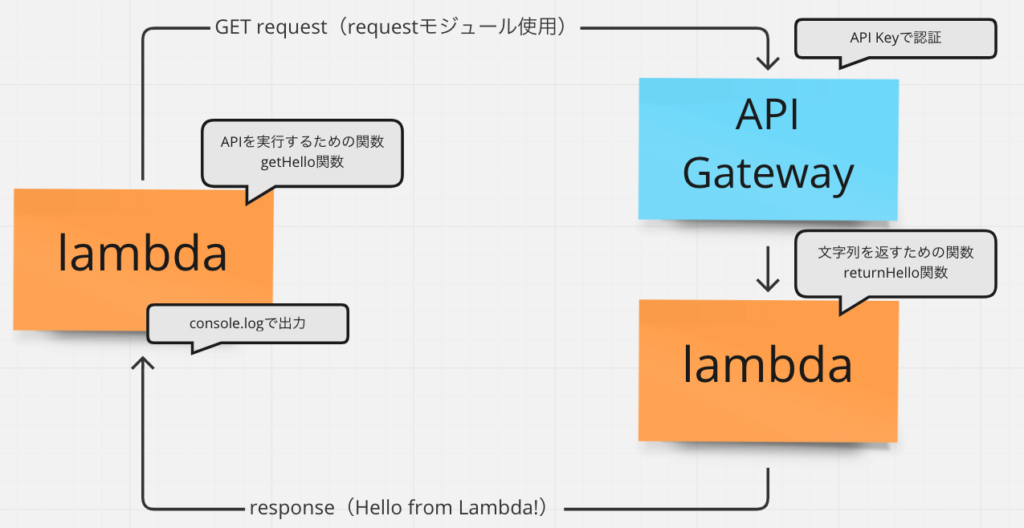
今回作るもの

lambda関数2個とAPI Key付きのAPIをAPI Gateway作成します。
lambda関数1つ目(returnHello関数)とAPI Gateway
「Hello from lambda!」の文字列とステータスコード200を返すreturnHello関数を作成します。
API Keyで認証設定したAPIをAPI Gatewayで作成し、returnHello関数のトリガーに設定します。
lambda関数2つ目(getHello関数)
Node.jsのrequestモジュールを使ったreturnHello関数のエンドポイントにアクセスし、レスポンスをconsole.logに出力する処理を記載したgetHello関数を作成します。
準備
lambda関数1つ目(returnHello関数)とAPI Gatewayの作成
下記の記事を参考にreturnHello関数の作成とAPI Keyを用いた認証を設定したAPIをAPI Gatewayで作成し、returnHello関数のトリガーに設定し、API Keyを確認後メモしておいてください!
要リンク用意(モジュールあり)
lambda関数2つ目(getHello関数)の作成
lambdaの作成画面を開き下記の設定でgetHello関数を作成してみましょう!
- 関数の種別:一から作成
- 関数名:getHello
- ランタイム:Node.js 18.x
- アーキテクチャ:x86_64
- 実行ロール:基本的なLambdaアクセス権限で新しいロールを作成
上記の設定が完了したら「関数の作成」をクリックしましょう。
関数の作成後はテストイベント設定から下記の設定でテストイベントを作成しておきましょう。
- イベントアクションをテスト:新しいイベントを作成
- イベント名:test
- イベント共有の設定:プライベート
- テンプレート – オプション:hello-world
上記の設定が完了したら「保存」をクリックしましょう。
下記の記事の「追加モジュールの準備」から「レイヤーの作成」と「レイヤーの設定」を参考にrequestモジュールをレイヤーとして追加しましょう。追加したレイヤーをgetHello関数に設定しましょう。
index.mjsの内容を下記の内容に書き換えましょう!(コードの保存とデプロイをお忘れなく!)
import request from 'request';
const url = 'getHello関数のAPI GatewayのエンドポイントURl';
const apiKey = 'getHello関数のAPI Key';
const method = 'GET';
const options = {
url: url,
method: method,
headers: {
'x-api-key': apiKey
}
};
export const handler = (event) => {
request(options, function (error, response, body) {
console.log(body);
});
};実行
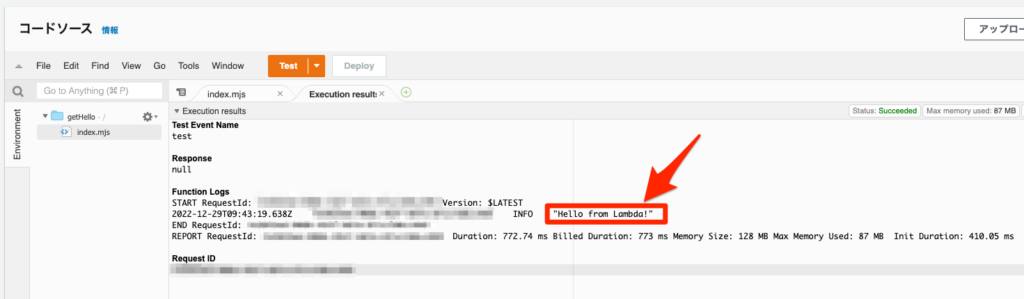
準備は整いました!getHello関数の方のテストを実行して結果をみてみましょう!
はい!下記の様にreturnHello関数のエンドポイント経由で「Hello from Lambda!」の文字列を取得しログに出すことができました!

本当にAPI Keyで認証されているか不安な場合は下記のようにgetHello関数のheadersを削除して保存 + デプロイを行いテストを実行してみましょう!
import request from 'request';
const url = 'getHello関数のAPI GatewayのエンドポイントURl';
const apiKey = 'getHello関数のAPI Key';
const method = 'GET';
const options = {
url: url,
method: method,
};
export const handler = (event) => {
request(options, function (error, response, body) {
console.log(body);
});
};{“message”:”Forbidden”}がconsole.logで出ており、ちゃんとgetHello関数がreturnHello関数のエンドポイントにリクエストを送り、更にそのエンドポイントにAPI Keyの認証がかかっていることが分かりました!
まとめ
今回はlambdaからAPI Keyの認証がかかったAPIを実行してみました!リクエストのヘッダー情報にキー名をx-api-keyとしてキーの値を渡してあげれば認証が突破できそうですね!ステキ!
参考文献
https://github.com/request/request#requestoptions-callback

