Vue.js 番外編 Chromeの検証機能で楽に検証を行う方法

皆さんこんにちは、サーバーサイドエンジニアの大川です。今回は番外編ということでChromeの検証機能を使って作成したVueのコードを楽に検証する方法をまとめます!
やること
Chromeの検証機能でVueで定義されている値を書き換える。
準備
下記の内容を任意のhtmlファイルに記載して保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<header></header>
<main>
<div id="app">
<div v-if="signal === 'str1'">一番目の文字列です</div>
<div v-else-if="signal === 'str2'">二番目の文字列です</div>
<div v-else-if="signal === 'str3'">三番目の文字列です</div>
<div v-else>その他の文字列です</div>
</div>
</main>
<footer></footer>
<script>
let app = new Vue({
el: '#app',
data(){
return {
// キー(key): 値(value)
signal: 'str1'
}
},
})
</script>
</body>
</html>コレで準備は完了です!早速当該のhtmlファイルをChromeで開いて見ましょう!
下記のように「一番目の文字列です」と表示されていると思います。

検証機能を用いてVueで定義した値を書き換える
今回はVue側(script要素内)で定義しているキーに紐づく値(signalキーに紐づくstr1文字列)を検証画面側から変更してみたいと思います
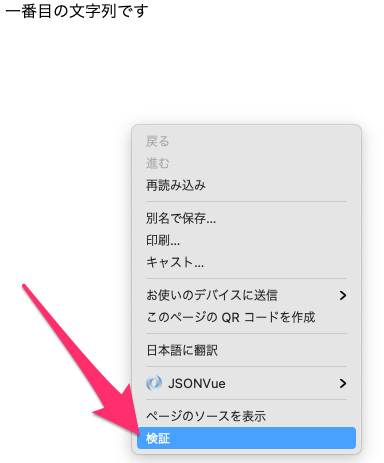
まずはChromeのウインドウ上で右クリックをして「検証」をクリックします。

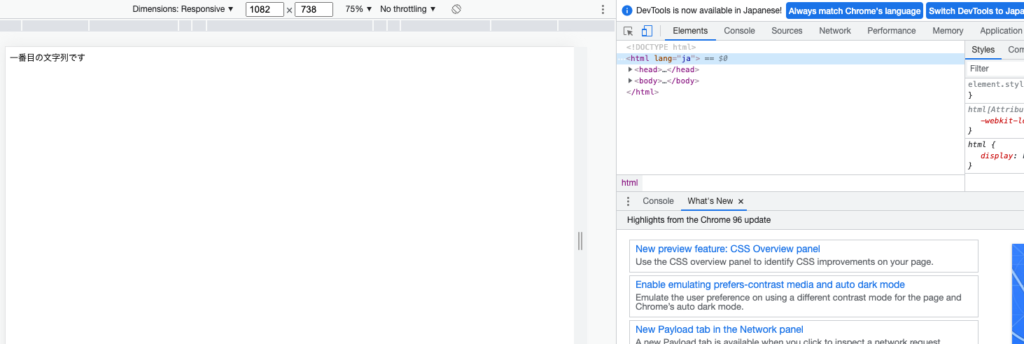
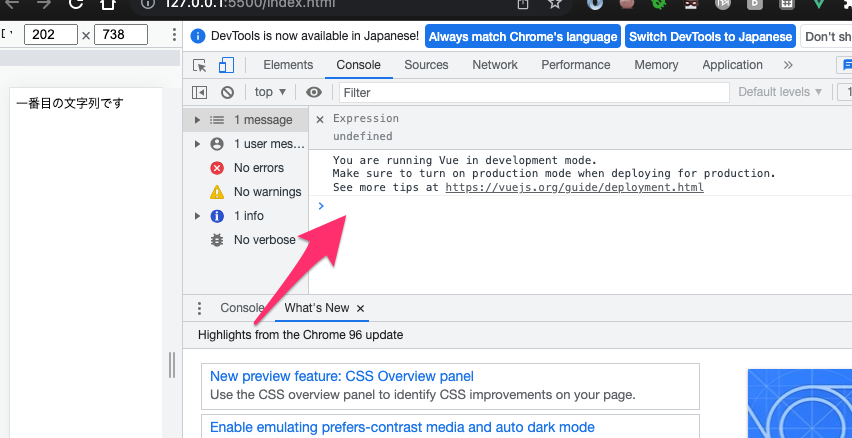
下記のようなちょっとごちゃごちゃした画面が開きます。コレが検証用のメニュー画面です!

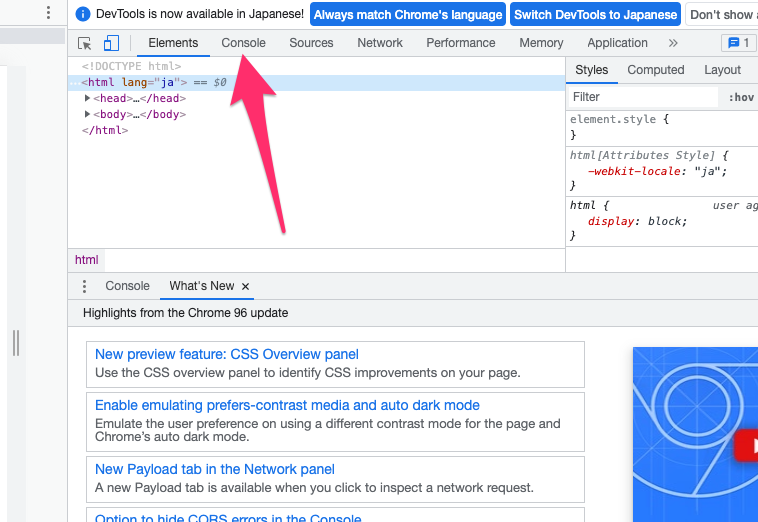
「Console」をクリックします。

下記の赤矢印が指している部分に「app.$data.signal = ‘str2’」と入力してEnterキーを押下してみましょう!

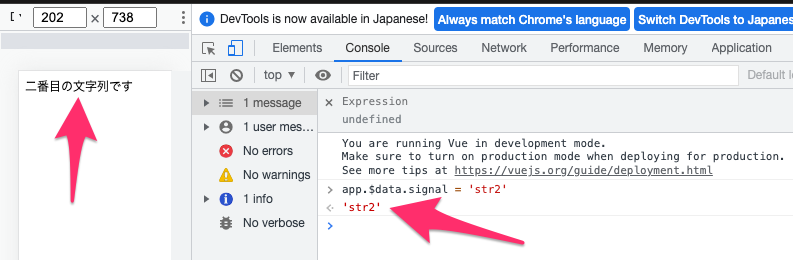
Vueですでに定義されているsignalキーに紐づく値がstr1からstr2に書き換えられ「二番目の文字列です」が表示されている事がわかります!

簡単な解説
Chromeの検証画面のConsoleでは「elの値.データオブジェクト名.キー名」と指定することでVueで定義されてた値にアクセスや書き換えを行う事ができます。
コレなら記載したVueのコードの振る舞いを確認する時に毎回コードを修正しなくともChrome側のみで検証が可能になります!

